
Innehåll
- 01. Vad är en infografik?
- 02. Känn ditt ämne
- 03. Ha en plan
- 04. Konvertera text till bilder
- 05. Tappa inte intresset!
- 06. Var försiktig med teckensnitt!
- 07. Ljus är inte alltid bäst
- 08. Bevis läs, testa och kontrollera ditt ego ...

Förra månaden, medan jag glattade åt en kanapé och smuttade på en cocktail vid det månatliga nätverksevenemanget I Am Woman, chattade jag bort med några affärskvinnor och den uppenbara frågan ställdes: "Så, vad gör du?" Jag började med min vanliga förklaring av några av de tjänster jag erbjuder inklusive tryck / webbdesign, illustration och infografisk design och jag märkte ett par tomma ansikten bland damerna. "Vad är en infografik?"
Det tänkte mig att det här är den vanligaste frågan jag får - även när jag har kontaktats av en ny klient som vill ha en infografik! Ganska ofta är de till och med osäkra på vad man exakt är men har hört att det är ett bra marknadsföringsverktyg för företag och är därför angelägna om att beställa sina egna.
Så i hopp om att avmystifiera den infografiska designprocessen och förhoppningsvis dela några tips om hur man skapar bra infografik introducerar jag min guide till infografisk design. Njut av!

01. Vad är en infografik?
En infografik är helt enkelt informationsgrafik, visuellt tolkad information eller data, även känd som datavisualisering. Det är ett utmärkt sätt att förvandla ett komplicerat eller förvirrande ämne till en lätt smältbar och estetiskt tilltalande upplevelse för tittaren.
Det kan vara ett briljant effektivt sätt att marknadsföra en produkt, främja en upplevelse, utbilda och öka medvetenheten om alla ämnen du kan tänka dig. En bra design kan engagera och fängsla och inspirera människor till handling.
I denna informationsålder när det finns så mycket information att smälta och konkurrera med varandra, kan en bild, smart användning av typografi och en genomtänkt berättelse berätta den historien mycket snabbare och mer effektivt.

De kan vara ett supereffektivt verktyg i en digital marknadsföringskampanj och det är därför de används så lätt av småföretag såväl som stora organisationer. Till och med Vita huset spottar ut sina egna infografik (vissa bra och andra mycket dåliga, mer om detta senare).
Det är inte en överraskning då att illustratörer och designers överallt får i uppdrag att skapa dessa underbara verktyg.
Under de senaste två åren har infografiska uppdrag ökat kraftigt och jag tar långsamt upp en rejäl portfölj med design för en rad kunder. I resten av den här artikeln kommer jag att dela med mig av mina tips för att få dem rätt.
02. Känn ditt ämne
Vissa kunder kommer att kontakta dig med en väl genomtänkt sammanfattning, allt innehåll och data undersökta och redigerade och redo att gå. Vissa kan till och med ha en grov trådram, färgpaletter sorterade och förse dig med en härlig uppsättning varumärkesriktlinjer och iväg.
Läs allt grundligt och lägg lite extra tid på att göra en egen undersökning av ämnet innan du börjar. Även om det är ett ämne du vet vagt om är det viktigt att veta vad du kommunicerar eftersom det påverkar rösttonen och stilen på bilderna du skapar.
I andra fall kan du kontaktas av en klient som inte är helt medveten om vad en infografik är, vet att de ska använda dem men bara har en vag uppfattning om vad de behöver. I det här fallet förvandlas designern till forskare, redaktör, copywriter och projektledare. Det här är den mest spännande infografiken att arbeta med men är definitivt den mest utmanande.

Att guida din klient genom processen kan vara en fantastisk upplevelse. Att lära sig så mycket om ett nytt ämne och ha så mycket kontroll över innehållet och kortfattningen är underbart tillfredsställande. Det finns dock mycket att tänka på innan du hoppar rakt in i designen.
Var organiserad. Ta reda på vad budskapet är, vad den totala uppmaningen till handling är om det finns en och vem kunden behöver kommunicera meddelandet till. Du kanske upptäcker att du måste vägleda din kunds beslut i dessa frågor, men det är viktigt att få dessa sorterade tidigt.
Därefter kan du läsa, undersöka och samla data och innehåll. Det betyder att hitta artiklar och böcker som är relevanta för ämnet och sammanställa delar av information som hjälper till att kommunicera meddelandet.
03. Ha en plan
När du har samlat in informationen eller har fått all information är det bra att tänka på hur man berättar en historia med data. En infografik behöver en berättelse och ett flöde. I grund och botten skapar du en visuell resa genom ett visst ämne och med varje historia behöver vi en början, en mitt och ett slut.
Ta till exempel en titt på infografiken nedan som skapats för Maytech. Med titeln ”Vet du var dina data är?”, Var målet att öka medvetenheten bland IT-proffs och företagsledare om vikten av att övervaka datadelning och uppdatera säkerhetspolicyer.
Så början är en introduktion till data, hur vi skapar det, hur mycket vi skapar, var de kommer ifrån och lite historia. Mitten är där all denna information lagras och vem som lagrar den och farorna med att inte veta var data är. Slutet är framtidsutsikterna och frågan "vet du var dina uppgifter är?"

Det finns ett tydligt flöde och berättelse. Innan du börjar designprocessen och du har kartlagt allt ditt innehåll och din berättelse, trådram det! Sortera genom ditt innehåll och redigera, redigera, redigera tills du har din berättelse och ordna sedan i avsnitt. Tydligt definierade avsnitt.
Detta är en så viktig process och alltid bäst för att få trådramen signerad innan du börjar designen. Det finns inget värre än att spendera timmar på en design och skapa invecklade skräddarsydda illustrationer bara för att hitta att din klient inte är nöjd med innehållet.
Om det behövs, ge klienten och uppfattningen om färgpalett och bildstil du tänker använda också innan du börjar! Det är också en bra idé att ta reda på om det finns några riktlinjer för varumärken du måste följa!
04. Konvertera text till bilder
Nu har du godkänt din trådram att börja konvertera den texten och data till visuellt. Det är ett fall att visa inte berätta. Detta kan definitivt vara knepigt och ibland kan du behöva en kort förklaring för att följa dina bilder.
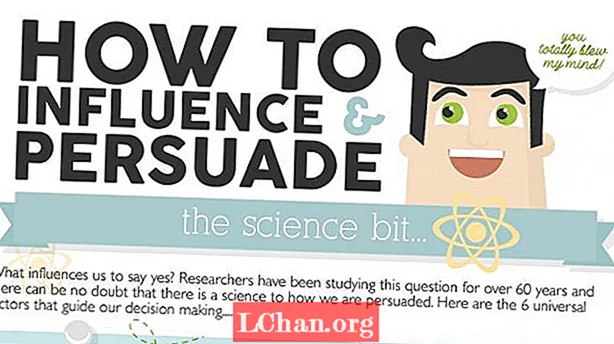
Försök dock omvandla så mycket du kan till bilder. I vissa fall kommer ämnet att diktera hur mycket detta är möjligt. För ett exempel, se denna infografik skapad om psykologin att påverka och övertala.

Uppgifterna som lämnades handlade så mycket mer om att vara i vissa situationer att bilderna definitivt behövde förklaringar. Därför handlade det om att balansera texten med bilderna.
Andra, där data är rent faktiska, är det mycket lättare att reducera texten till praktiskt taget ingenting eller åtminstone att införliva texten i bilderna. Såsom 'Gone in Six Seconds' och 'Who is the modern day white van man?'.
05. Tappa inte intresset!
Ju längre du arbetar med ett projekt och ju längre du pratar om samma ämne är det ibland lätt att tappa intresset och använda lättare metoder. Det är då det är en bra idé att ta en paus och se över jobbet med nya ögon.
Det är lätt att använda färgblock och snabbare, enklare illustrationer (ibland är det naturligtvis lämpligt) och genvägar med textblock men det kommer inte att resultera i en fantastisk design eller en lycklig klient.
Ett exempel jag nyligen hittat var denna infografik från Vita huset '10 saker du behöver veta om president Obamas budget '. Den här infografiken, ja ... det här är inte en infografik alls. Detta är en förhärligad lista och missar tyvärr helt punkten med en infografik.

Nyckeln är att verkligen tänka på hur du kan visualisera varje bit data snarare än att bara skriva det i en fin typsnitt och lägga ut det på ett kreativt sätt.
- Tappa inte ångan och bli lat: ta en paus och återbesök.
- Var inte tråkig: tänk verkligen på hur du kan ändra layout och flöde och göra det mer intressant.
- Försök att uppfinna nya sätt att definiera och bryta upp avsnitt, men låt dig inte bli för långt borta: du behöver fortfarande att din läsare vet var de ska leta och i vilken ordning.
Om du får slut på idéer för hur du kan visualisera något, ta ett par ögon på det innan du använder dina genomsnittliga cirkeldiagram och diagram. En klient skulle kunna skapa standarddiagram själva, det finns gott om verktyg där ute. Det är inte det de anställer dig för. Det är här du behöver tänka utanför lådan. Ibland kan ämnet kräva en graf men se till att klä upp den, gör något unikt med det.
06. Var försiktig med teckensnitt!
De typsnitt vi använder i vilken design som helst är så viktiga och kan vara skillnaden mellan en fantastisk design och en stor huvudvärk för din tittare. Försök att begränsa de teckensnitt du använder till två, tre högst. Välj ett rubrikteckensnitt som passar dina titlar och underrubriker och ett rent, läsbart typsnitt för mindre text / anteckningar.
Om du behöver en tredjedel skulle det antagligen vara för saker som extra fakta prickade runt infografiken eller kanske för superviktig statistik du vill uppmärksamma ännu mer.
För många typsnitt kan enkelt förvirra ögat och göra det svårt att bestämma var man ska titta först och störa flödet och berättelsen. Var selektiv och använd teckensnittsfamiljen för att dela information och innehåll på rätt sätt.

Var också försiktig med storleken på din typ. Ta en titt på Top 10 Worst Infographics enligt Klientboost och bläddra igenom några ganska hemska typbeslut. Tänk också på vad du säger med dessa teckensnitt och hur lämpligt teckensnittet är för ämnet.
Du kanske inte har fullständig copywriting-kontroll över projektet men du vet vad som kommer att engagera sig och vad som inte är. Se till att din titel kommer att engagera sig direkt. Kolla till exempel denna infografik som skapats för Folly Farm. Ursprungligen var titeln bara 20 djurfakta.Visst, det gör vad det står på burken men det är inte särskilt fängslande eller uppmuntrande.
Vad sägs om att lova läsaren lite fniss? Det skulle uppmuntra mig att klicka säkert! Se till att teckensnittet är lämpligt för publiken och ämnet samt lämpligt och tillräckligt synligt för att använda det hela vägen. Jag tycker att det alltid är bäst att sortera dina teckensnitt innan du börjar någon illustration.
07. Ljus är inte alltid bäst
En ljus färgpalett betyder inte alltid att den automatiskt kommer att bli iögonfallande. Färgval kan göra skillnad mellan att haka i människor direkt eller få dem att vända och springa rädda för att de blir blinda från garishness. Det är viktigt att tänka på detta innan du börjar.
Naturligtvis kan det förändras när du går vidare med designen, men du får en bättre uppfattning om vad som fungerar när du har gjort lite forskning. Tänk på ditt ämne, din publik och överväga saker som färgpsykologi och hur du vill att användaren ska känna / tänka när man tittar på infografiken.

Tänk vem du skapar detta för; vilka är dom? Vad köper de? Tänk på om det är en produkt du marknadsför, behöver du förstärka varumärket med varumärkesfärger? Se till att du fastställer om det finns några riktlinjer du måste följa innan du börjar.
På samma sätt med teckensnitt, överdriv det inte med antalet färger. Använd en eller två huvudfärger och kanske bara två till för accenter. Använd accentfärgerna för att dechiffrera mellan olika sektioner eller teman.
08. Bevis läs, testa och kontrollera ditt ego ...
Bevis läst! Bevis läst! Bevis läst! Det kommer att bli så pinsamt att inte tala om oprofessionellt om du skickar en vackert designad infografik till din klient med uppenbara stavfel.
Bevis läst! Det blir ännu mer pinsamt om din klient inte märker det heller, publicerar infografiken och sedan står inför en tsunami av kommentarer och klagomål. Det är fel typ av uppmärksamhet. Återigen, bevis som du läser beror på det.
Testa din infografik på några kollegor och vem du än kan fånga. Flyter det, kan lätt se berättelsen? Är texten för liten? För stor? För mycket? För lite? Ser din illustration av en hund ut som en hund?
Det är viktigt att kontrollera att allt är vettigt för andra människor. Den söta lilla illustrationen du har skapat som du tycker definitivt ser ut som en hund som tuggar ett ben, kanske någon annan inte ser det. Den lilla ordlek du tycker är så smart kan visa sig vara stötande eller helt enkelt inte vettigt! Det kommer inte att fungera som ett marknadsföringsverktyg om det bara är du som förstår det.
Kom ihåg att du inte skapar det här själv. Om saker inte fungerar, suga upp det, kolla ditt ego och ändra det. Det är inte poäng att publicera något som bara inte kommer att leverera, även om du tycker är blodig fantastiskt. Ha så kul!
Ord: Jessica Draws
Jessica Draws är en erfaren designer med kärlek till vackert, kreativt visuellt arbete. Hon har producerat infografik, illustrationer, grafik och digitala konstverk för varumärken inklusive Sainsbury's, Go Compare, IKEA och London Women's Clinic.