
Innehåll
- 01. Förbered dina lager
- 02. Manipulera tavlan
- 03. Kopiera allt innehåll
- 04. Byta färg
- 05. Vit över färg
- 06. Tweaking opacities
- 07. Gör dig redo för utskrift
- 08. Ställa in nya förinställningar
- 09. Kontrollera om det finns några misstag
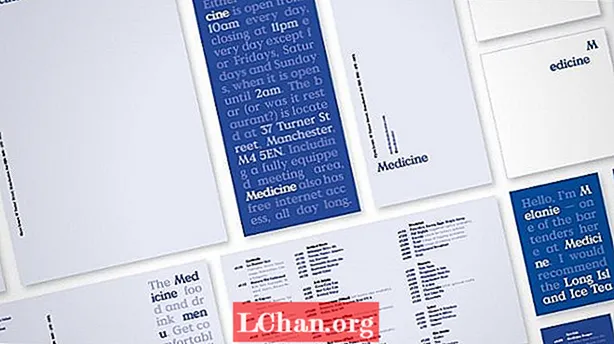
Illustrators konsttavlor gör att du kan arbeta med flera designelement utan att behöva växla mellan dokumentfönster, vilket gör det till ett ovärderligt verktyg för att skapa en rad varumärkespolicyer, från visitkort till flygbladdesign.
Att kunna växla från ett lager som pågår till ett konstverk är bra för att påskynda din kreativa process, och att ha allt i ett dokument gör det enkelt att jämföra olika mönster. I den här guiden kommer jag att förklara hur man använder Illustrators konsttavlor för att skapa och redigera en rad tryckta varumärkesmaterial för ett företag.
01. Förbered dina lager

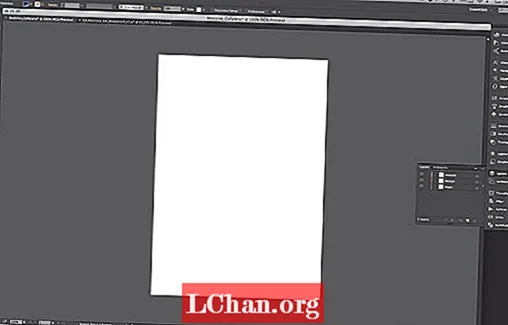
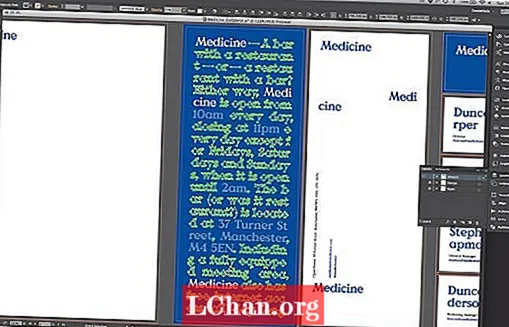
Ställ in en tom A4-sida med tre lager, "Paper", som kommer att representera baspappersmaterial, "Design", som är den närmaste representationen av det färdiga föremålet, och "Artwork", det utskriftsklara lager som exporteras. Skapa dina riktlinjer för designlagret. Du kan nu börja släppa element på tavlan.
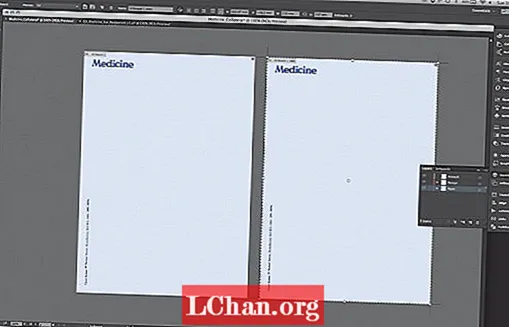
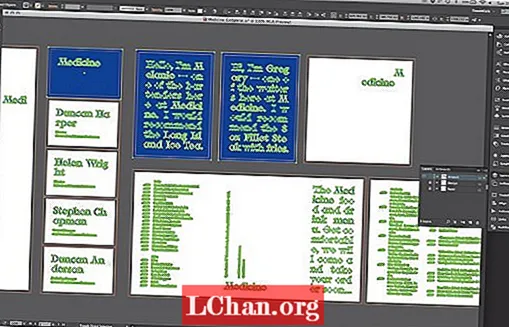
02. Manipulera tavlan

Håll Opt / Alt, klicka och dra din tavla över till höger för att duplicera den och ta elementen med den. Använd kontrollfältet för att redigera måtten. Visa guider (Cmd / Ctrl +;) och tryck sedan på Välj / Alt och klicka och dra guiderna för att duplicera dem till din nya tavla. Ändra elementen i pappers- och designlagren för dessa nya bitar.
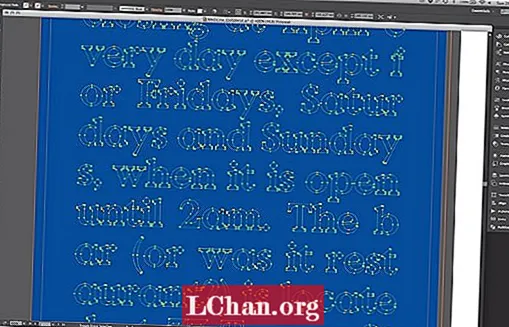
03. Kopiera allt innehåll

Eftersom riktlinjerna finns på designlagret, när du väljer Cmd / Ctrl +; endast avtappningslinjerna visas på konstverkets lager. Kopiera allt innehåll från designlagret till konstlagret. Som med alla områden som kräver blödning, skissera allt innehåll (med Cmd / Ctrl + Skift + O). Detta kommer att göra färgredigering mycket enklare.
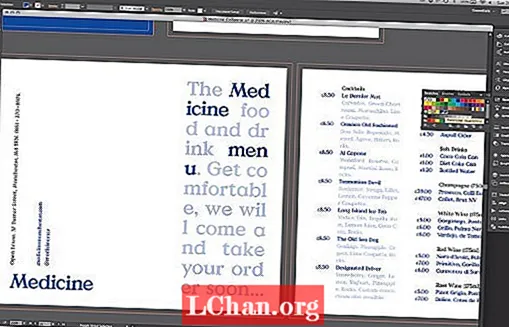
04. Byta färg

För att ändra färgschema, gå till Välj> Samma> Fyll> Färg - så markeras alla element i samma färg som den du har valt. För att tilldela färger till en utskriftsversion, klicka på ikonen nedan Skriv ut och se till att Färgkonst är valt i avsnittet Tilldela. Detta tilldelar alla valda element till den närmaste matchningen i systemet.
05. Vit över färg

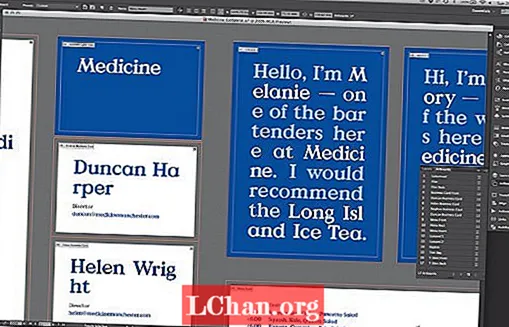
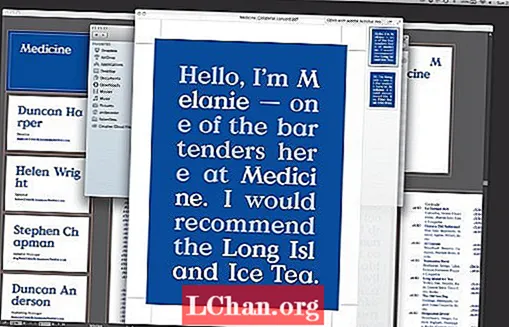
Här finns sektioner som är vita på blått - det här bör vara pappersfärgen. För att åtgärda detta, kopiera texten och slå Cmd / Ctrl + 8 för att förvandla objekten till en sammansatt bana. Markera den blå rutan och öppna Pathfinder-panelen. Välj alternativet Minus Front så att texten visas utstansad. Klistra nu in texten framför rutan.
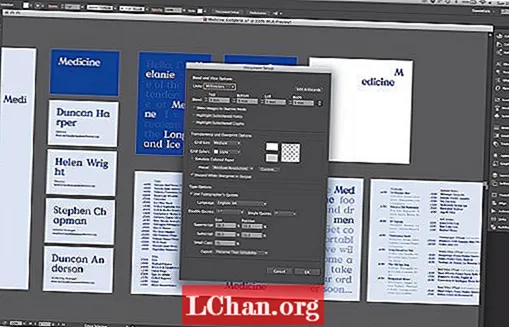
06. Tweaking opacities

Eftersom opaciteterna i huvudsak har bytts ut måste du justera dem. För att göra detta, gå till Välj> Samma> Opacitet. Markera och justera alla bokstäver som kräver det. Vänd dig sedan till de svarta textelementen. Du kan använda Välj> Samma> Fyll> Färg och sedan hitta rätt Pantone-nyans i rätt färgbok från färgrutan.
07. Gör dig redo för utskrift

När du lägger ut filerna för utskrift måste pappers- och designlagren raderas och ditt konstverklager spelar in. Träffa Cmd / Ctrl + Opt / Alt + P för dokumentinställningsfönstret. Utblåsningsguiderna visas som röda konturer. Ställ luftningen till cirka 3 mm så att de olika delarna inte överlappar varandra.
08. Ställa in nya förinställningar

För att förenkla exportprocessen skapar du nya PDF-förinställningar genom att gå till Redigera> Adobe PDF-förinställningar> Nytt. I Marks and Bleeds markerar du Trim Marks (du kan också ändra blödmärken här). Avstängningsinställningen är inställd på 3 mm och inställningarna för användning av dokumentavtappning är avmarkerade. I Output, kryssa för No Color Conversion.
09. Kontrollera om det finns några misstag

När du sparar varje element för utskrift, gå igenom och kontrollera att varje fil har exporterats på det sätt du ville ha. För att säkerställa att PDF-filerna är klara för utskrift måste du öppna dem i Adobe Acrobat och kontrollera utdataförhandsgranskningen. Detta listar färgerna i dokumentet och du kan avmarkera alla om det behövs.
Ord: Andy Cooke
Andy Cooke är en oberoende grafisk designer som arbetar för kunder i alla storlekar inom identitet, tryck, redaktion, förpackning och skärm. Han driver också illustrationsbyrån RareKind Manchester och nätverksevenemanget Beers & Ideas. Denna artikel publicerades ursprungligen i datorkonstnummer 225.