
Innehåll
För att skapa denna karaktär har jag kontrasterat skarpa kanter geometriska former med mer gestural handmålade former som ursprungligen målades i min skissbok. Pathfinder- och Image Trace-paletterna i Illustrator CC är perfekta verktyg för att möjliggöra denna effektiva kombination. I denna handledning förklarar jag steg för steg hur jag har använt båda paletterna för att skapa denna illustration.
Steg 01

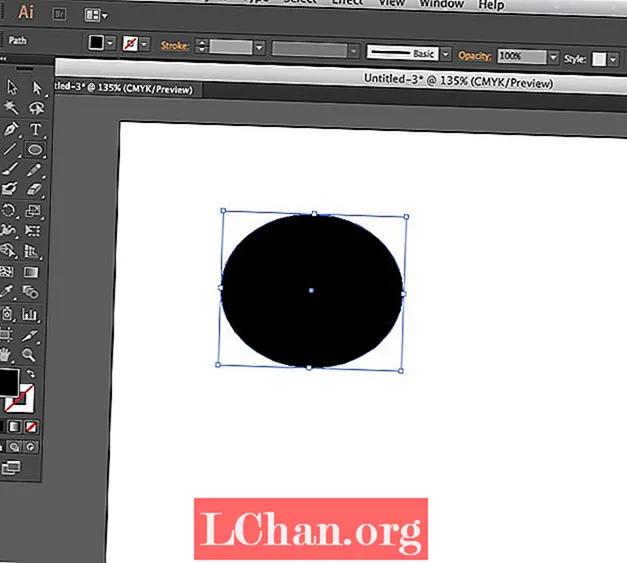
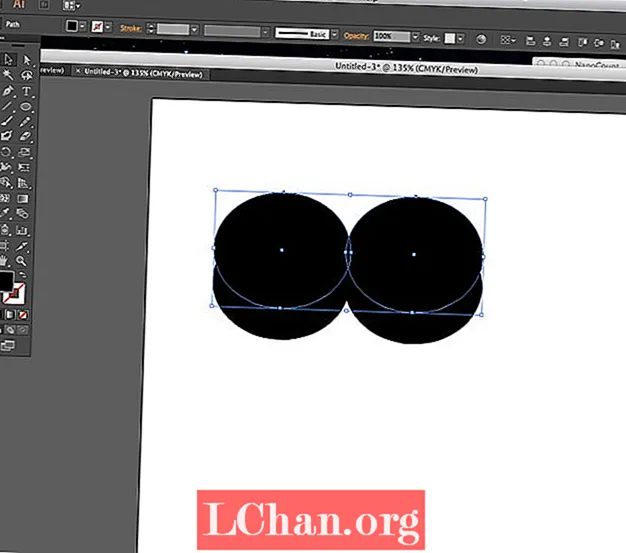
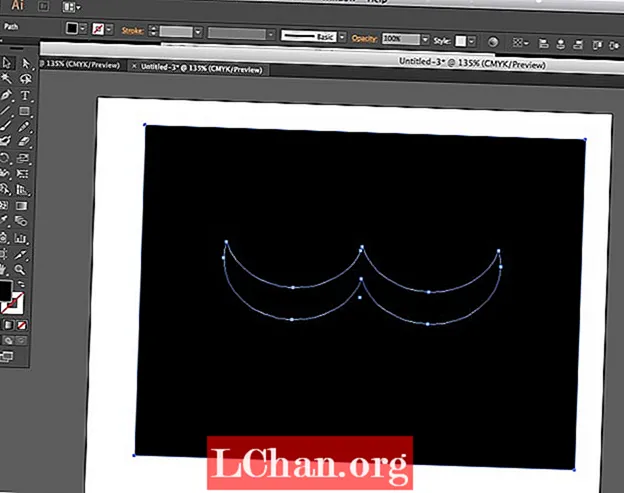
För att göra mustaschens grundläggande form ritar du en ellips med hjälp av Elipse-verktyget i det övre menyfältet till vänster på kartongen. Klicka på formen med hjälp av markeringsverktyget och klicka Alt för att duplicera, tryck på Flytta och dra den duplicerade formen åt höger (detta håller den i linje). Överlappa de två ellipserna något.
Steg 02

Markera de två nya formerna med hjälp av markeringsverktyget Alt och dra över och tryck Flytta för att hålla den i linje och ta fram (Object Arrange> Bring to front). Du kommer att använda den här formen för att beskära objekten under för att göra den grundläggande mustaschformen.
Steg 03

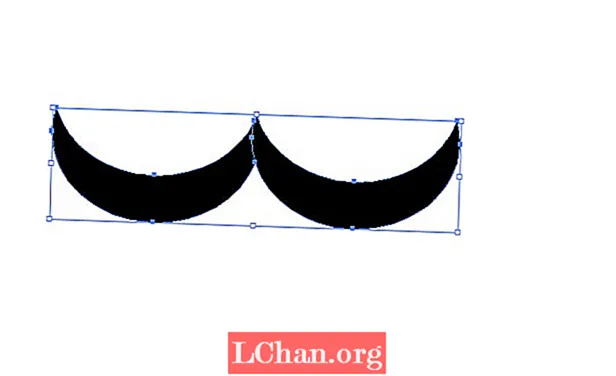
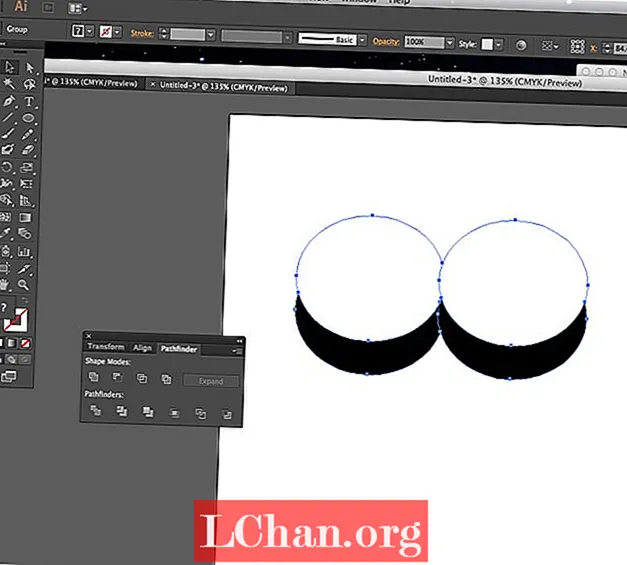
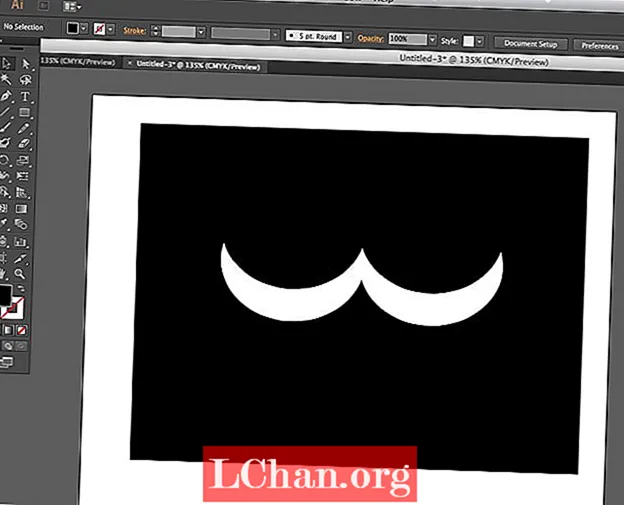
När du är nöjd med mustaschformen väljer du alla former du har ritat med markeringsverktyget. Gå till Window> Pathfinder för att visa Pathfinder-fönstret. Klicka på Beskär och sedan avgruppera Cmd + Skift + G.. Ta bort de vita formerna för att avslöja mustaschformen.

Du kommer att märka att där de två ellipserna har överlappat har delat formen. Markera hela formen igen och tryck på Merge i Pathfinder-fönstret, detta kommer att gå med i formen igen.
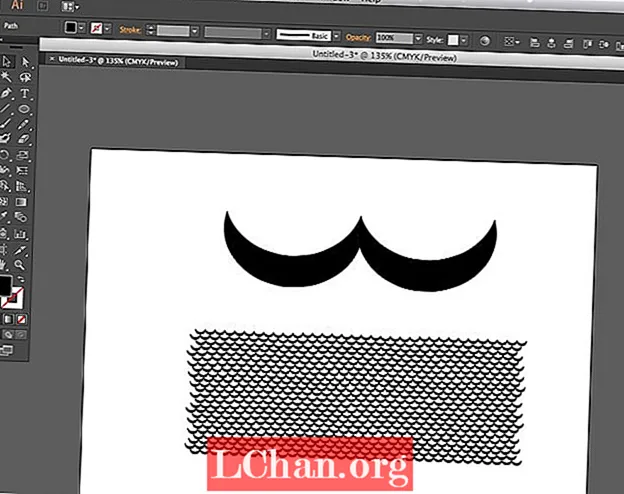
Steg 04

Jag vill nu lägga till ett mönster i mustaschen för att ge det struktur. Mönstret är gjord av mustaschformen som har gjorts mycket mindre och upprepas. Markera mustaschformen, tryck på Flytta och dra inåt för att göra det mindre, markera nu och tryck på Alt + Skift att kopiera och hålla i linje. Du kan använda dessa kommandon för att upprepa den lilla mustaschformen.
Steg 05

Vi måste nu skapa en mall för att stansa ut mönsterformen i illustratören. Någonstans på tavlan ritar du en stor fyrkant bakom mustaschen, trycker på Dela på Pathfinder-paletten och sedan Cmd + Skift + G. att avgruppera. Klicka på den inre mustaschformen och ta bort den.

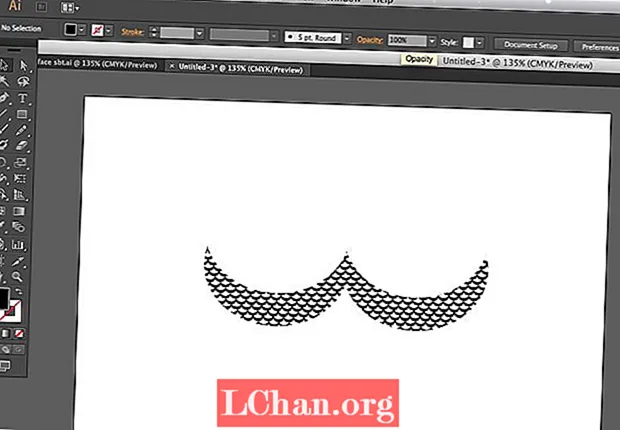
Steg 06

Överlappa nu rektangeln med mustaschformad utstansad över det upprepande mönster du har skapat, markera hela saken med urvalsverktyget. Tryck nu på Trim i Pathfinder-paletten, ta bort gruppen och ta bort den svarta rektangeln. Det är bra att gruppera bilden nu.
Steg 07

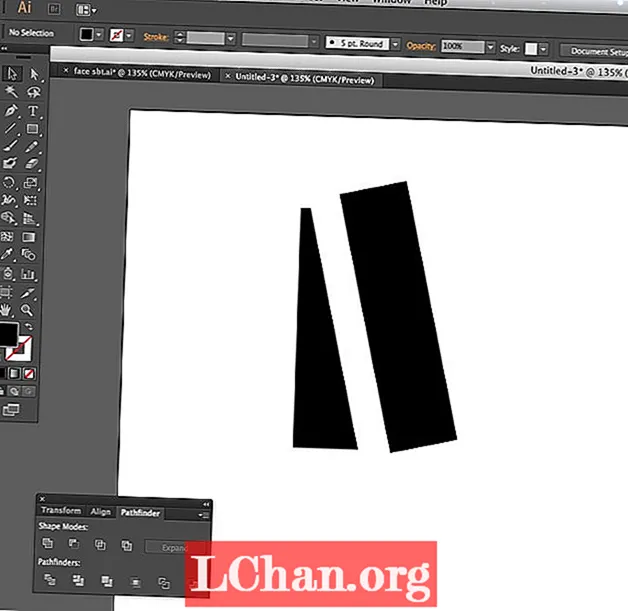
Näsan är helt enkelt en rektangel, klippt genom att använda samma duplicerade form och vänd i en vinkel och sedan använda Trim i Pathfinder Palette. Ögonen skapas med hjälp av cirkelverktyget i verktygspaletten.
Steg 08

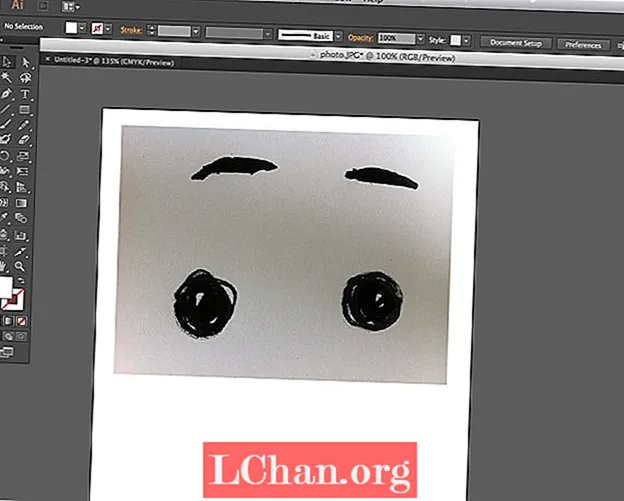
Kinderna och ögonbrynen började livet i min skissbok med en pensel och svart bläck. Skanna bläckritningarna och dra och släpp in i Illustrator-dokumentet.
Steg 09

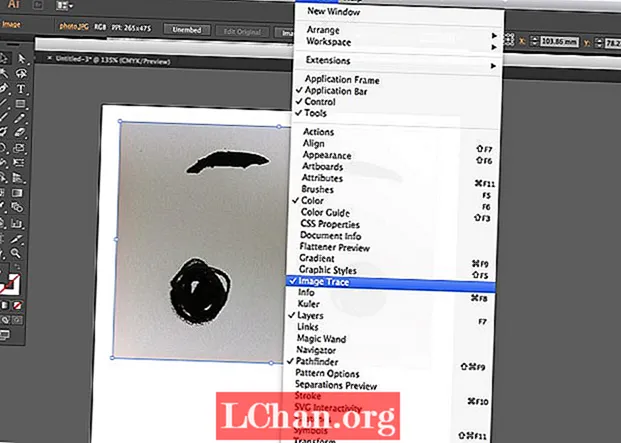
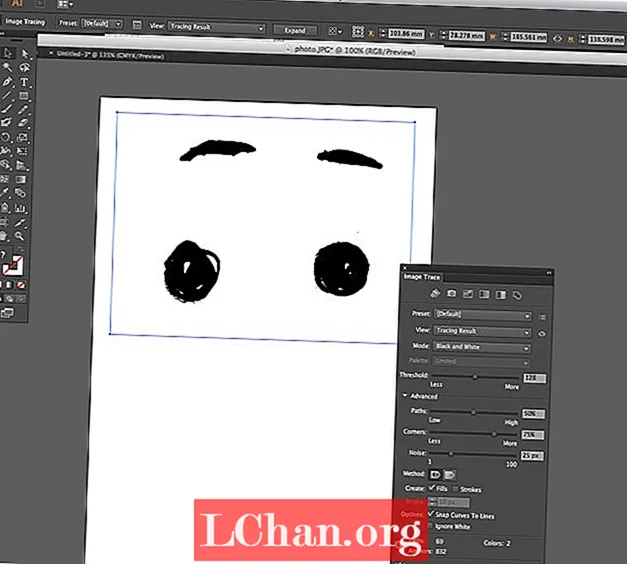
Klicka nu på jpg och gå till Bild> Bildspårning och klicka på Förhandsgranska i nedre vänstra hörnet. Detta omvandlar jpg till en vektorbild som du kan justera med hjälp av tröskelvärdena, banorna, hörnen och bruset växlar i avancerad tills du är nöjd med det färdiga resultatet.

Steg 10

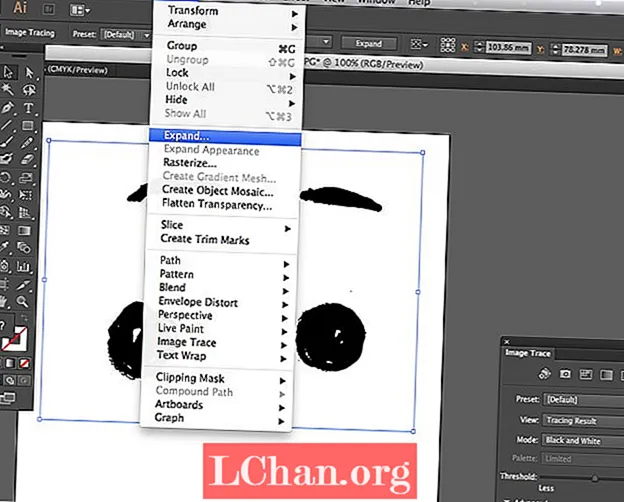
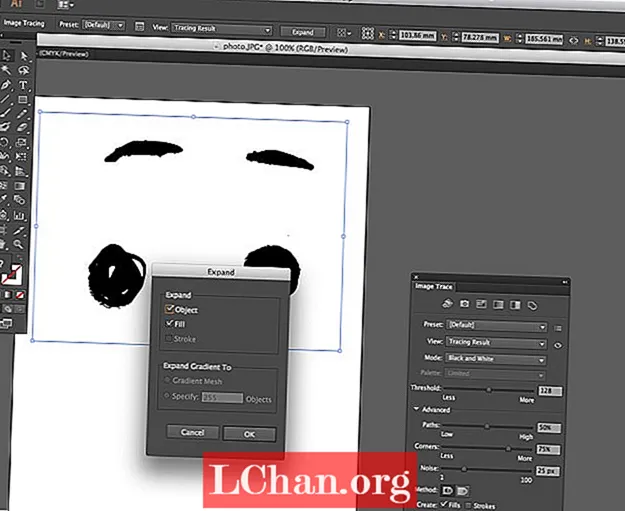
När du är nöjd trycker du på Objekt> Expandera i det övre menyraden, se till att Objekt och Fyll klickas och tryck på OK. Vektorn kommer naturligt att grupperas på flera nivåer, tryck på Uppgruppera några gånger och du är redo att redigera och kombinera vektorerna med resten av illustrationen. Tillbringa lite tid på att komponera alla element genom försök och fel.

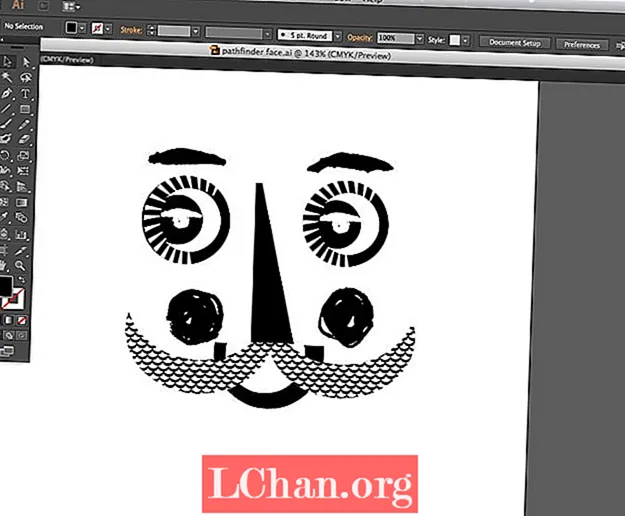
Jag tycker om att lekfullt återvinna delar av illustrationen, ögonen skapas med hjälp av ögonbrynen och kinderna tillsammans, jag bytte färg till vit och lade dem ovanpå de svarta cirklarna.

Vad som är fantastiskt med Adobe Illustrator är att du kan leka med oändliga kombinationer som skapar en familj av karaktärer eller bara justera tills du är nöjd, obegränsade ångrar är din vän!
Ord: Anna Wray
Anna Wray är en illustratör / författare och gästföreläsare om Ba (Hons) Illustration vid Cambridge School of Art. Kolla in hennes arbete och skriva på hennes webbplats.
Gillade detta? Läs dessa!
- Hur man bygger en app
- De bästa 3D-filmerna från 2013
- Upptäck vad som är nästa för Augmented Reality


