
Innehåll
- Typ är avgörande för varumärkesuttryck
- Hur förmedlas personlighet genom typ?
- 01. Sätt typografi i centrum för varumärkesuttryck: Allmänheten
- 02. Byggtyp på ett mångsidigt nätbaserat system: SKP Beijing
- 03. Ge typabel typografisk personlighet: Wien
- 04. Skapa ett sammanhängande designsystem som drivs av typen: Top Gear
- 05. Utveckla en fullständig typsnitt från en logotyp: Duolingo

Varumärketypografi är nyckeln till meddelandet som levereras. Från ett distinkt tillvägagångssätt för att använda typ, ända till en helt skräddarsydd typsnitt, utnyttjar varumärken den omfattande potentialen med typografi för att uttrycka sig. Det finns ingen lösning som passar alla, men varje varumärke bör vara medveten om typografins kraft som en differentierare och ha en strategi för att använda den på det mest lämpliga sättet.
Typografi i varumärke så viktigt att det nyligen har lagts till som en av tre nya hantverkskategorier i vårt årliga utmärkelseskema, Brand Impact Awards. Ange din bästa typografi inom varumärke senast 26 juni, och lär dig mer om hur du använder typ i visuella identiteter nedan.

För den här artikeln pratade vi med proffs som gav oss fem sätt att skapa varumärkesuttryck genom typografi - relaterade till faktiska fallstudier. Sedan (på sidan 2) delar vi fem experttips som hjälper dig att välja den perfekta typsnittet för ditt varumärke. Om det är resurser du behöver, kolla in vår lista över de bästa fria teckensnitten och kursiva teckensnitten. Eller, för tips om hur du skapar ditt eget teckensnitt, se vår guide till teckensnittsdesign.
Typ är avgörande för varumärkesuttryck
"Oavsett medium eller publik, typ finns överallt som ett skriftligt meddelande behöver förmedlas", säger Lukas Paltram, kreativ chef för ledande typ designstudio Dalton Maag. "Att skapa ett unikt uttryck på den väsentliga kommunikationsnivån är extremt kraftfullt. Det kan vara en stor tillgång för varumärken att sticka ut och det gör det möjligt för dem att använda en unik röst i sin visuella kommunikation."
Att skapa skräddarsydda typsnitt är dyrt och tidskrävande och kanske inte alltid värt investeringen. Engångskostnaden för en verkligt ägbar tillgång kan dock vara mer attraktiv än att köpa flera licenser till ett befintligt typsnitt som andra kan använda. Mer information om detta finns i vår guide till teckensnittslicenser.
Hur förmedlas personlighet genom typ?
När det gäller att förmedla personlighet genom typ, erbjuder vissa detaljer inom brevformulär särskilt rika möjligheter. "Tecken med mer krökning är alltid lättare att bygga in en känsla av personlighet i", säger tvärvetenskaplig designer Caterina Bianchini, som har skapat många anpassade teckensnitt för sina kunder. "Till exempel, en G, C eller O lämpar sig fint för att ha en mer karismatisk estetik," fortsätter hon. "Tvärstänger är också intressanta: de kan manipuleras till och med bara en liten mängd för att ge en annan känsla: de sitter kanske lägre eller högre eller får en kurva till."
"Praktiskt taget allt är möjligt, så länge det ser bra ut", håller Pentagram-partner Paula Scher med. "Små anpassningar kan göra teckensnitt mer igenkännliga, som att fylla i insidan av gemener o, g, d eller b, stencilera det på ett kreativt sätt eller skära delar av bokstäver."
Men Paltram varnar för att medan vissa tecken har större potential för personalisering - han lägger till huvudstaden Q och ampersand till listan ovan - måste ett typsnitt balanseras över hela teckenuppsättningen. "Det handlar inte om enskilda bokstäver som sticker ut, det är hela systemet som måste övertyga", argumenterar han.
Läs vidare för att upptäcka hur man skapar varumärkesuttryck genom typografi ...
01. Sätt typografi i centrum för varumärkesuttryck: Allmänheten

Typografi har definierat Public Theatres varumärkesidentitet sedan 1994, då Scher skapade sin logotyp med original träblockblock som ännu inte hade digitaliserats. Fjorton år senare, 2008, uppdaterade Scher logotypen och ställde den i sex olika vikter av Knockout-typsnittet.
"Jag valde träteckensnitt, och senare Knockout, eftersom de användes i tidningar i slutet av 1800-talet och sedan i boxaffischer på 30-, 40- och 50-talet", förklarar hon. "Typen är populistisk, så den var perfekt för denna ideella, inkluderande och ofta banbrytande teater."
Varje säsong samarbetar Scher med konstnärlig ledare Oskar Eustis för att komma överens om en sommarrubrik som fångar andan i dessa produktioner - tidigare exempel har inkluderat Free Love and War and Love.

Arbetar främst med olika vikter och färger i Knockout, med några kreativa tweaks till typsnittet där det behövs, Scher och hennes team på Pentagram designar en distinkt look och känsla för Shakespeare i parken varje säsong. Detta fungerar sedan som en kreativ ram för en rad andra reklammaterial som rullas ut av The Publics interna team.
"Generellt försöker jag utforma varje säsong som en motvikt mot den som kom före den", säger Scher."Säsongen 2018-19 använde en graderad bakgrund och tung svart typografi, där den vänstra sidan av en rak bokstavsform, som en F eller en L, kan förlängas med så mycket som en tum, vilket ger typografin en ganska tung svart utseende."

Den senaste säsongen 2019-20 är under tiden ett upplopp av färg i kontrast. "Det har typ vid tangenter med hjälp av understrykningsstänger", fortsätter hon. "Det blå, röda och gula är optimistiskt, påverkat av färgerna på Wonder Bread-förpackningar och Bazooka-tuggummi."
Scher medger att varje säsong krävs ett försök och fel för att uppnå ett lämpligt eklektiskt sortiment av varumärkesuttryck med samma typsnitt. "Jag försöker hitta rätt excentricitet att bygga in i typografin", säger hon. "Typsnitt har anda och kan vara mycket igenkännliga. Om den typografiska stilen som används av en organisation har tillräckligt specifik excentricitet kan den kännas igen av typsnittet ensam - utan en logotyp."
02. Byggtyp på ett mångsidigt nätbaserat system: SKP Beijing

Designer och art director Bianchini arbetade med lyxigt kinesiskt varuhus SKP på en skräddarsydd typsnitt som drev gränserna för konventionen. "Ett varumärkes typsnitt är vanligtvis en av de första sakerna en konsument interagerar med, och det är ett mycket enkelt sätt att visa upp en känsla av känsla eller karaktär", säger Bianchini. ”SKP är fokuserad på streetwear, så det ville att teckensnittet skulle ha en kant på det.” Det övergripande konceptet var en femsidig form, som vi kallade Wu. Detta blev en visuell metafor för att representera olika delar av butiken och SKPs varumärke, samt beröra den kinesiska kulturen. "

Denna enkla form var grunden för ett rutnät, vilket i sin tur blev grunden för hela grafiksystemet. När nätet hade upprättats blev det ett verktyg för att bygga SKPs ikonografi och vägsökningssystem.
"Resultatet är något som känns ganska mångdimensionellt och mångfacetterat", säger Bianchini. "Vi utvecklade tre olika vikter: ljus, medium och slutligen facetterad. Teckensnittet är blocky och svart, vilket ger det en distinkt och omedelbart igenkännbar estetik."

Bianchini tillägger att detta mångfacetterade tillvägagångssätt hjälper till att skapa en unik identitet för varuhuset. "Många gånger försöker människor skapa något mer funktionellt med tanken att mindre är mer", säger hon. "Med den här typen ville vi skapa mer. Vi ville att den skulle kännas som pionjären, den som gör saker annorlunda. Vi försöker också alltid bygga en känsla av att något är lite" av "i vårt arbete, och jag tror att det obalanserade känslan av formstyckena när de kommer ihop ger typsnittet den exakta känslan. "
Bianchini var medveten om att han inte skapade något som kändes alltför ”överdesignat” och fick rätt balans mellan spännande esoterisk och alltför förvirrande. "Teckensnittet är starkt rotat i rutnätsbildningen, vilket vanligtvis förenklar saker, men i vårt fall skapade det ett komplicerat system som kunde ha skjutits för långt i fel riktning", säger hon. "Vi pressade det tillräckligt."
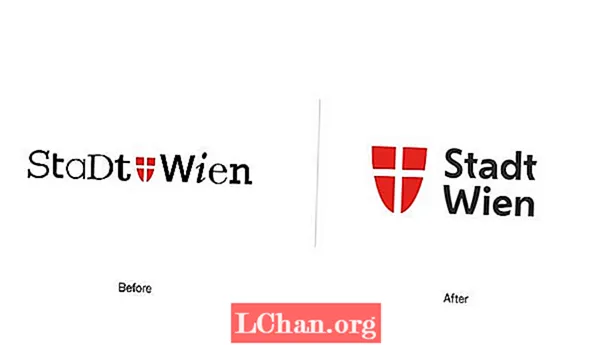
03. Ge typabel typografisk personlighet: Wien

Dalton Maag arbetade tillsammans med Saffron Brand Consultants och skapade en skräddarsydd typsnitt för Wien helt från grunden. Kortfattningen handlade om en samtida sans-serif-typsnittsfamilj, med tre vikter, som kunde förmedla en unik ”wiensk känsla” i alla medier.
"Vi började med att samla inspiration från själva staden - dess arkitektur, kultur och historia - och använde dessa referenser för att direkt inspirera typsnittets designspråk", förklarar kreativ chef Paltram.
"Det är denna unika process som gör typsnittet distinkt och ägarbart. Typsnittet är rent och moget för att stödja regeringens effektivitet, men det förkroppsligar också mångfalden och mänskligheten i Wien och dess invånare."

När Dalton Maag kom ombord hade Saffron redan grundat den visuella identiteten, men typsnittet förblev en kritisk komponent. Det behövde vara uttrycksfullt och ge staden en vänlig men ändå säker tonton utan att kompromissa med funktionalitet eller läsbarhet.
"Bredvid historiska och kulturella referenser använde vi den sedan länge etablerade formen på skölden, stadens vapensköld, som inspiration", säger Paltram och ger exempel på diagonala glyfer på V och V.
"Det finns en specifik spänning i krökningen som upprepas över flera tecken, tillsammans med andra unika element som e med en lutande mittlinje och den förenklade u-formen", fortsätter Paltram. "Mjukade diagonala streck av bokstäver, runda former och öppna räknare ger typsnittet ett tillgängligt och varmt uttryck hela tiden, men ger också utmärkt läsbarhet - även i mindre storlekar."

Som Paltram påpekar är de ultimata slutkunderna medborgarna i Wien. "Enligt min mening är Wien en modern och kosmopolitisk plats, men man kan känna historien och traditionen i staden", säger han.
"Att slå samman dessa element och förstå rätt inflytande på det typografiska uttrycket var nyckeln", fortsätter Paltram. "Tillsammans med byråernas arbetsgrupp och kundens team är jag övertygad om att vi uppnådde något som inte bara följer ett sätt, utan kommer att hålla och hitta rätt plats i vår tid."
04. Skapa ett sammanhängande designsystem som drivs av typen: Top Gear

För att främja varumärkesigenkänning för BBC Top Gear utvecklade DixonBaxi TG Industry: ett distinkt typsnitt som är utformat för att ge det globala bilmärket en konsekvent, ägarbar närvaro över sina många plattformar.
Enligt grundare och kreativ chef Dixon var ett omfattande viktsortiment viktigt för att skapa tillräckligt med nyanser att arbeta med över tryckta, sändnings- och digitala applikationer. "Ibland är det snyggt och reduktivt med en filmkvalitet, men ändå djärvt och uttrycksfullt i andra ögonblick, det är ett slag för iögonfallande rubriker och ikoniska titelsekvenser", säger Dixon. "Det är en digital-första typsnitt, utformad för att förbli mycket läsbar på de minsta skärmarna."

Skapat i nära samarbete med Mattox Shuler från Fort Foundry, är typsnittet kärnan i ett sammanhängande och kreativt designsystem för Top Gear - och tydliga visuella signifikanter betonar dess förhållande till huvudmärket. "TG Industry är inspirerad av de vinklade skärningarna av Top Gear-kuggen, en kärndel i logotypen", fortsätter Dixon. "Den trubbiga änden av versalerna A är ett bra exempel, eller där den böjda delen av små bokstäver b möter det upprätta slaget - detta har fått en aggressiv vinkelkant som är inspirerad av formen på tänderna på kugghjulsikonen."
Som Dixon påpekar tenderar bra branding att vara i detalj. "Det är detaljerna som gör upplevelsen mer relatabel och ägarbar", tillägger han. "Spårning och kerning. Läsbarheten och olika storlekar. Den tillfredsställande känslan av ett typsnitt som känns rätt i många applikationer."
Dixons råd är att från början vara tydliga varför du väljer att utforma ett skräddarsytt teckensnitt. "Det behöver en tydlig grund", insisterar han. "Se typsnittet som en del av ett större ekosystem. Typsnittet levererar varumärkets röst. Titta på detaljerna: det är lätt att skumma igenom de finare punkterna, så flit lönar sig. Det kan inte skyndas."
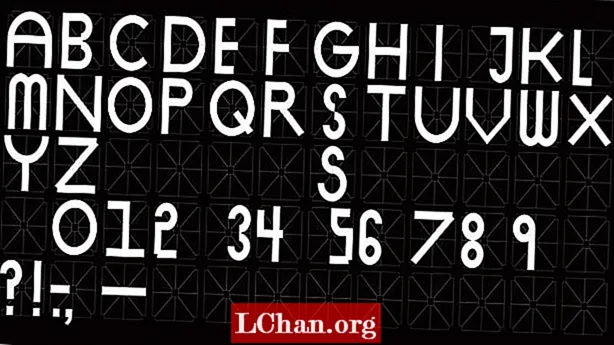
05. Utveckla en fullständig typsnitt från en logotyp: Duolingo

Ibland utvecklas en typsnitt som en del av den kreativa processen, även om den inte ursprungligen var en del av kortfattningen. Så var fallet med Johnson Banks senaste ommärkning av språkinlärningsplattformen Duolingo.
"De första konversationerna härstammar från en önskan att förbättra logotypen", avslöjar kreativ chef Michael Johnson. "Det baserades på en typsnitt som heter Chalet, som vi alla ansåg inte var lämpliga för ändamålet."
Även om diskussioner ursprungligen avslog den ”neutrala” sans-serif-vägen, påpekade Johnson stilens allestädes närvarande i det tekniska området. "Vi var angelägna om att de hade något mer unikt", tillägger han.
"När vi experimenterade med att placera maskoten ihop med deras namn, låste en 'Vad händer om?' Lösningen", fortsätter Johnson. "Vi ritade om logotypen och hämtade inspiration från Duos fjäderform för att återspegla företagets knäppa personlighet."

Medan han erkänner att de första försöken såg "väldigt udda ut", när konceptet förfinades, uppstod potentialen för en skräddarsydd typsnitt - utvecklat i samarbete med Fontsmith. "Många av de första besluten härrör från logotypen, där du har runda tecken (d och två o: er), en upprepad karaktär (u och n) och den relativt neutrala l och stora i", säger Johnson. "Då har du den mnemoniska karaktären: g. Små besynner, som små bokstäverna g, användes sparsamt, betaversionerna kraschtestades och så småningom var" Feather Bold "redo."
Feather Bold-typsnittet var ombyggt från de former som användes för att rita Duolingos maskot, Duo Ugglan. Johnson avslöjar att, "Det låter oss äntligen lägga ordet 'duolingo' bredvid deras maskot utan att det ser ut som ett olyckligt äktenskap."

För Johnson är varumärkets användning av typografi sammankopplat med dess röstton. "Det är sällsynt att vi använder samma typsnitt från projekt till projekt", säger han. "Vi letar alltid efter något som kan inkapsla de unika känslorna som vi försöker förmedla med varumärket. Att använda" generika "som Helvetica ser mig som en cop-out, såvida det inte finns en god anledning att se och låta samma sak som andra. "
Nästa sida: Hur man väljer rätt typsnitt för ditt varumärke


