Innehåll
- 01. Matris är ett system
- 02. April duschar ger maj blommor
- 03. 3D City Tour
- 04. Konstiga kristaller
- 05. 1K Meteorer
- 06. Oroa dig inte, var lycklig!
- 07. Morfos
- 08. Comanche
- 09. Blomma
- 10. Furbee
- Gillade detta? Läs dessa!
Varje år ber JS1K-tävlingen webbdesigners skapa en cool JavaScript-applikation som inte är större än 1k. Tävlingen började som ett skämt, men den höga kvaliteten på bidrag genom åren har lett till att den har blivit en lysande uppvisning av precis vad du kan göra med en handfull kod.
Här är tio av våra favoritbidrag för årets tävling - men det finns mycket mer fantastiskt arbete att se: kolla listan i sin helhet på JS1K-webbplatsen. (Och om du vill komma in har du fortfarande tid; det senaste samtalet för inlägg är midnatt denna söndag).
- Läs alla våra JavaScript-artiklar här
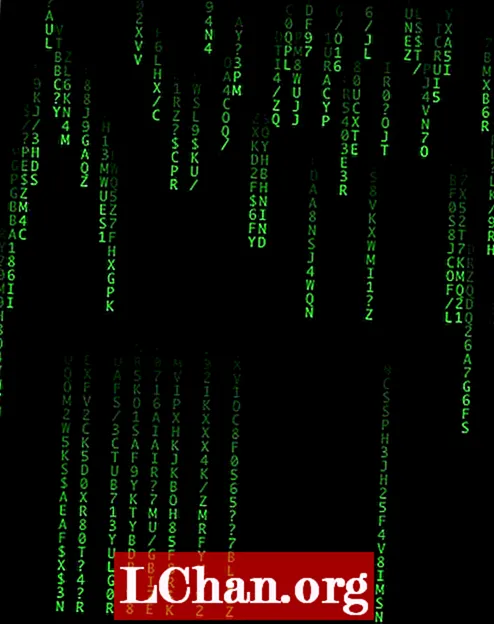
01. Matris är ett system

Vem skulle inte få en spänning från denna lysande demo som återger The Matrix berömda ”digitala regn” -sekvens med minifierad JavaScript? Den skapades av Pedro Franceschi med bara 956 byte kod.
02. April duschar ger maj blommor

Detta enkla men roliga skrivspel baserat på vårliknande animationer skapades av Abigail Cabunoc. Koden komprimerades med Closure Compiler, sedan minifierades ytterligare för hand och sedan slutligen JS Crush.
03. 3D City Tour

3D City Tour levererar precis vad den lovar - en förstapersonsvy över en vårstad på staden. Använd musen för att flyga över staden, hoppa från tak till tak eller köra med bilarna på gatorna. Du kan också bara låta autopiloten visa dig runt. Inklusive byggnader, gator, trafikskyltar, rörliga bilar, parker, ett hav och mer, kommer du att bli förvånad över att Jani Ylikangas lyckades skapa allt detta på under 1k.
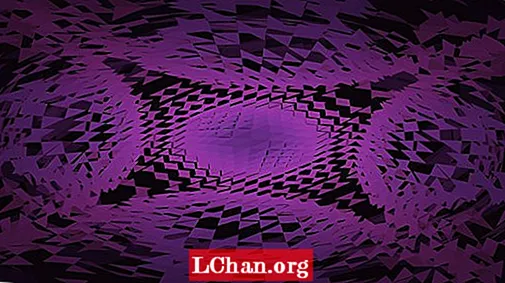
04. Konstiga kristaller

Denna fantastiska 3D-animation av Philippe Deschaseaux tar dig med på en konstig resa genom en underjordisk gruva. "Gruvarbetarna har slutat arbeta", står det i beskrivningen. "De är rädda. Allt verkar komma från de konstiga kristallerna som vissa har sett. Var tålmodig och med lite tur kommer du att se dem."
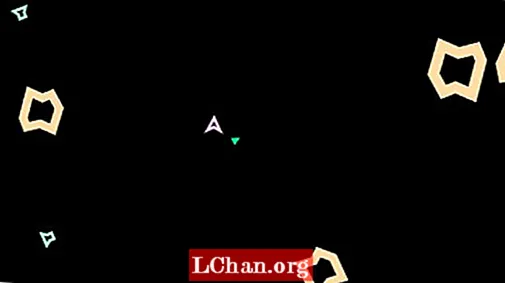
05. 1K Meteorer

Vi är sugande för old-school-spel på Creative Bloq, så vi älskar den här Asteroids-hyllningen från Oscar Toledo G. Den körs med 30 bilder per sekund på de flesta maskiner, varje spel är unikt och som skaparen förklarar erbjuder det "a mycket realism eftersom det inte finns några ljud i rymden ".
06. Oroa dig inte, var lycklig!

Den här pseudo-3D-självlöpande animationen har en upptagen bi som flyger åt vänster och höger, friskt animerat gungande gräs med djupkö, vackra blommor och en kamera som rör sig i alla riktningar (vänster, höger, upp, ner och framåt) för din underhållning . Skapad av Manuel Rülke minimerades koden med Closure Compiler, optimerades ytterligare för hand och krossades sedan med JS Crush.
07. Morfos

Detta interaktiva 3D-nät är något du måste spela med. Skapad av Benjamin Bill Planche, använder demon målarens algoritm för att återge 3D-nätet. Efter att ha projicerat varje ansikte på det koordinatsystem som definierats av kameran sorteras de genom att minska djupet för att få målningsordningen. Den visade formen är resultatet av en kaotisk mellanrum mellan två förgenererade maskor, en kub och en sfär. För att få en jämn mellanrum för ansikten skapas sfärens geometri genom att kartlägga varje topp i kuben (kubmappningsmetod).
08. Comanche

Denna hyllning till helikoptersimuleringsspelet Comanche: Maximum Overkill gör att du kan använda pilar för att styra tonhöjd och rulla (höjden är på autopilot). Himlen växlar från dag till natt och spelet körs vid 25 FPS på en medelstor dator. Designad av Siorki utvecklades Packer-koden från både First Crush och JS Crush.
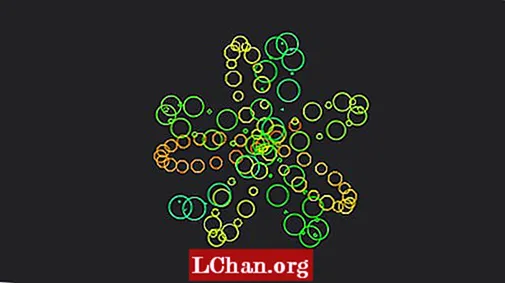
09. Blomma

Hur dessa böljande, snurrande cirklar formar sig till en roterande blommform är helt enkelt vackert och måste ses för att tro. Det skapades av Cheeseum på bara 960 byte.
10. Furbee

Här driver Roman Cortes verkligen gränserna för vad som är möjligt på under 1k med en 2D-duk och avancerad hårdvara. Den här färgglada animationen har pälsåtergivning, vingar med konstnärlig rörelseoskärpa och ett 3D-molnlandskap. För att du ska kunna njuta av det fullt ut måste det ses i en mycket kraftfull dator med Chrome. (I en annan post, Furbee, gå ut ur tunneln ASAP!, Cortes har mashed upp sin Furbee med Deschaseauxs inträde - nummer 2 på vår lista - och det är också ganska otroligt.)
Gillade detta? Läs dessa!
- Hur man bygger en app
- De bästa 3D-filmerna från 2013
- Upptäck vad som är nästa för Augmented Reality
Har du sett en fantastisk JavaScript-skapelse på 1k eller mindre? Berätta om det i kommentarerna!