
Innehåll
- Steg 01
- Steg 02
- Steg 03
- Steg 04
- Steg 05
- Steg 06
- Steg 07
- Steg 08
- Steg 09
- Steg 10
- Steg 11
- Steg 12
- Steg 13
- Steg 14
- Steg 15
- Steg 16
- Gillade detta? Läs dessa!
Som grafiska formgivare brukar vi följa några gyllene regler: budskapet måste vara klart, färgerna måste ha en viss harmoni och texten måste vara balanserad och läsbar.
Men ibland, för att skapa något annorlunda eller något som sticker ut, måste vi ta dessa regler till det yttersta, blanda ihop dem eller till och med bryta dem. Det är vad denna handledning handlar om. Låtsas ett ögonblick att alla tecken och tecken i ord inte skapades för text utan de skapades för att illustrera.
Varje bokstav är som en mycket speciell och unik borste - och du har tusentals av dem. Titta bara på din karaktärspalett i Illustrator och föreställ dig hur många möjligheter typsnitt kan ge dig. Vi kommer att utforska ett annat sätt att skriva (eller ett nytt sätt att illustrera, beroende på hur du ser på det). Så var redo att förstöra ditt sinne och börja ha kul med typografi.
Steg 01

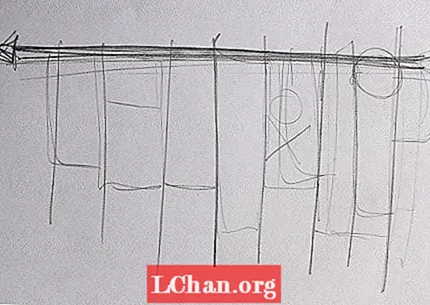
När du startar ett projekt från grunden är det alltid bra att gå tillbaka till grunderna - så ta en penna och lite blankt papper och skissa några linjer. Det viktiga här är att upptäcka vår primära axel, eller kärnan i vår eventuella bild. Det behöver inte vara det sista, men det ger dig en idé.
Steg 02

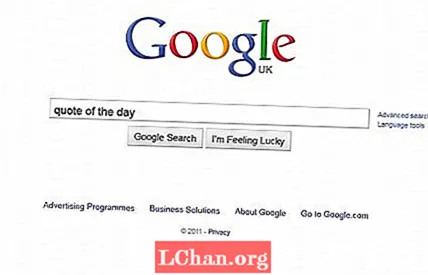
Budskapet är viktigt, men i det här fallet är det viktigare för oss hur det ser ut. Så om du har en favoritoffert, använd den eller helt enkelt gå till Google, skriv ”Dagens offert” och tryck på Jag känner mig lycklig. Här har jag helt enkelt gått med det traditionella pangramet 'The quick brown fox jumps over the lazy dog.'
Steg 03

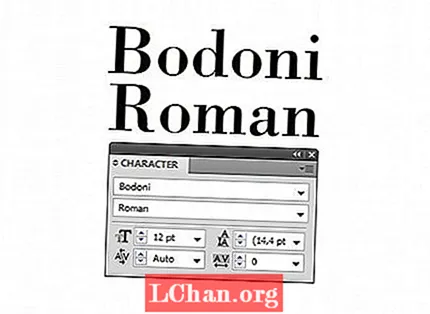
Att välja typsnitt är en av nycklarna till denna typ av projekt. Varje typsnitt eller teckensnittsfamilj har sin egen personlighet, och vi kommer att dra full nytta av detta. Jag har valt den klassiska Bodoni Roman för just detta projekt, eftersom den har vackra serifs och starka stjälkar.
Steg 04

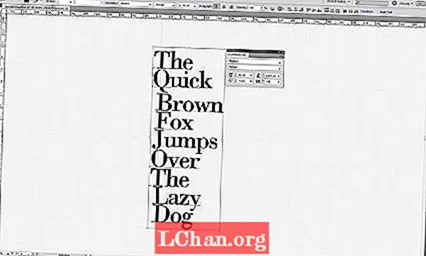
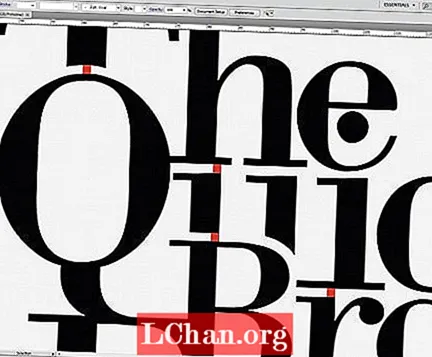
Vi är redo att börja spela, så skriv ditt offert i Illustrator. Det är viktigt att vi håller varje ord åtskilt från resten. Börja bygga huvudaxeln. Använd stjälkarna på bokstäverna för att intensifiera den valda riktningen och ställ in Tracking till -50 i teckenpaletten.
Steg 05

Börja fylla de vita mellanrummen mellan ord. Detta ger dig känslan av ett mer kompakt textblock. Det är viktigt att komma ihåg den totala formen på ditt konstverk och försöka balansera mellan svarta och vita zoner. I det här fallet måste vi skilja J från 'Jump' och D från 'Dog' och rikta in dem till toppen så att de passar.
Steg 06

För att dra nytta av seriferna måste vi spela med ligaturerna mellan glyferna. Som du ser använder jag Q-nedstigningen för att smälta sömlöst med F, och även serifen av F rör också basen på B. Alla dessa rörelser kommer att ge oss en känsla av att orden är flytande och att de är naturligt placerade.
Steg 07

Vi kommer att maskera vissa delar av tecknen för att säkerställa att bokstäverna fortfarande är igenkännliga. Använd Pathfinder-paletten. Tryck på Skift + Cmnd / Ctrl + F9 för att visa det. Skapa en rund form med Elipse-verktyget (L) och lägg den framför din glyf. Välj båda och tryck på subtraheringsikonen, håll ner Alt medan du gör det. Detta gör att du kan redigera den senare genom att dubbelklicka på den. Upprepa detta steg så många gånger du behöver.
Steg 08

Ett annat bra drag är att ändra storlek på några av karaktärerna, särskilt om du känner att en viss del av texten måste dyka upp. Till exempel tog jag 'oxen' av 'räven' och skalade upp den lite så att den passar bättre mellan båda orden. Se till att du håller Shift så att du inte snedvrider tecknen. Gör samma sak med ”Brown”, skala ner det så att det passar bättre.
Steg 09

När vi väl har en bra komposition måste vi börja justera mellanslag mellan ord och ord. Detta kommer att ta lite tid, men det kommer att säkerställa att allt är på plats och balanserat. Skapa en fyrkant med rektangelverktyget (M) och börja matcha luckorna.
Steg 10

Dags att polera vårt konstverk; vi har ändrat storlek och maskering och vi kommer att hitta många noder som är felaktiga. Så zoom in och med Pen Tool (P) börja bli av med dessa noder. Se till att du inte raderar en nyckelnod eller deformerar något.
Steg 11

Vi är färdiga i Illustrator - det är dags att ge vår design lite gnista. Skapa ett nytt dokument i Photoshop på 300 dpi så att du kan skriva ut det senare. Gå till Illustrator, välj alla (Cmd / Ctrl + A) och kopiera sedan. Gå tillbaka till Photoshop och klistra in den.
Steg 12

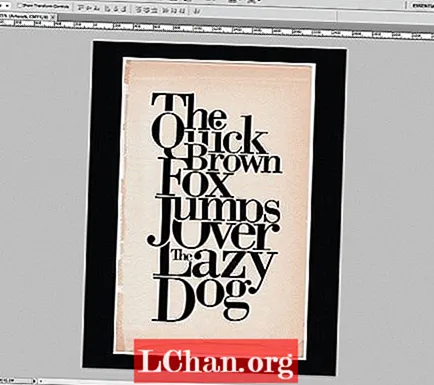
Vi ska använda en pappersbakgrund i vintagestil för att få den att se bra ut. Du kan använda vilken textur du vill; Jag känner bara att den här typen av serif-teckensnitt fungerar mycket bra med vintage- eller retrostrukturer. Importera din pappersbild och lägg den bakom ditt klistrade konstverk. Fyll bakgrunden med svart - du kan göra detta med verktyget Paint Bucket (G) och en svart färg.
Steg 13

För att uppnå det åldersslitna utseendet måste vi välja vårt typografikompositlager, högerklicka på det och gå till Blandningsalternativ. I blandningsalternativen börja spela med skjutreglagen Blend If: tills du får det grungiga utseendet. Se till att du väljer rätt kanal, som kan variera beroende på färgen på lagret som ligger bakom - i det här fallet använde jag den magentakanalen.
Steg 14

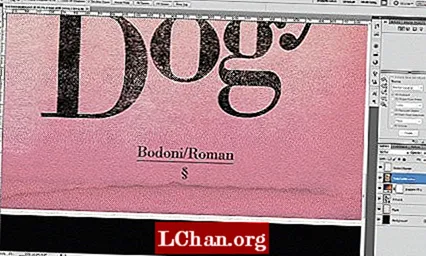
Vårt nästa steg är att skapa det slutliga färgschemat för din design. Skapa ett nytt justeringslager för gradientfyllning i paletten Layer. Välj Violet / Orange, eller vilken kombination som passar dig, från förinställningspanelen. Tryck på OK och ändra överföringsläget för skiktet till Color Burn. Lägg den på toppen och minska genomskinligheten till 50% om du tycker att den ser för mättad ut.
Steg 15

Nästan där. Vi måste förbättra vintageutseendet. För att göra detta kommer vi att lägga till lite buller. Gå till det översta lagret i lagerpaletten och tryck på Skift + Cmnd / Ctrl + Alt + E för att skapa ett nytt sammansatt lager av alla våra lager. Med det nya lagret valt går du till Filter> Buller> Lägg till buller, ställer in det på 10% och trycker på OK.
Steg 16

Vi är färdiga. När jag jobbar med den här typen av projekt med stora typsnitt som Bodoni, gillar jag att underteckna konstverket med det familjens teckensnittsnamn som används i processen - det visar en viss respekt för den ursprungliga skaparen.
Ord: Emiliano Suárez
Emiliano Suárez är en designer från Argentina och älskar typografi, fotografi, illustration och särskilt grafisk design i alla dess former.
Gillade detta? Läs dessa!
- Ladda ner de bästa gratis teckensnitten
- Gratis graffiti typsnitt val
- Gratis tatueringsteckensnitt för designers
- Den ultimata guiden för att designa de bästa logotyperna


