
Innehåll
- Vad är "riktigt" innehåll
- Okej, så vad är innehållets första design?
- Innehållet lyfter fram ”edge cases” - dvs. den verkliga världen
- Från och med riktigt innehåll får du användarens skor från början
- Tre verktyg som hjälper dig att arbeta med verkligt innehåll
- Webflow CMS
- Craft Data plugin för Sketch
- Slumpmässigt användargenerator-API

Innan vi dyker in i fördelarna med användarupplevelsen, låt oss klargöra våra villkor lite.
Först, medan du ofta hör människor diskutera detta koncept som ”design med real data”Jag föredrar att använda innehåll, eftersom det bättre fångar vad en designer arbetar med. När allt kommer omkring skulle du normalt inte hänvisa till en bild som "data", eller hur? Om det hjälper kan du tänka på innehåll som "data i sammanhang."
Vad är "riktigt" innehåll
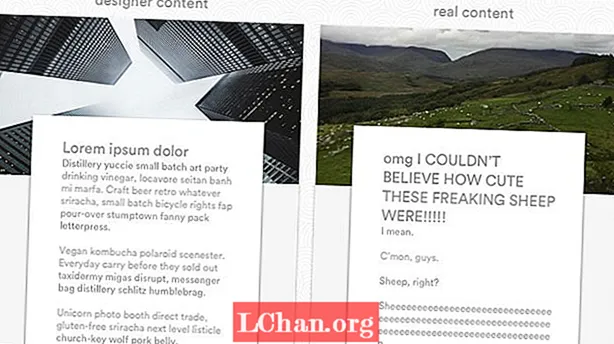
Någonstans längs utvecklingen av design fick någon idén att du inte faktiskt gör det behöver verklig text för att skapa en design. Att du bara kan kasta in lite godtycklig latin tills de "riktiga" grejerna är klara. Därav, lorem ipsum och dess många, många mer eller mindre hipster-offshoots.
Men nyligen har folk börjat inse hur fullständigt galet det är. Säker, vissa innehållsformer kan bara släppas i vilken gammal design som helst och kallas ”bra”.
Men vanligtvis är det inte så. Till och med din "vanliga" blogg innehåller ofta en mängd olika innehållstyper, inklusive listor, intervjuer, fallstudier, genomgångar etc. Var och en kan säkert dra nytta av en unik presentation som är utformad för att lyfta fram innehållstypens unika egenskaper.
Gå in i design med verkligt innehåll. Det är en utgångspunkt för innehålls-första design som ber designers att inte bara börja med innehåll utan att börja med verklig innehåll som riktiga människor i den röriga, verkliga världen faktiskt skapar och delar.
Observera att "riktigt" innehåll kan bestå av:
- Faktiska foton och statusuppdateringar från vanliga människor
- Kundproducerat innehåll för frilanswebbplatser
- Polerad kopia producerad av professionella textförfattare
Okej, så vad är innehållets första design?
Innehålls-första design prioriterar skapandet av webbplatsens innehåll - eller en granskning och analys av befintligt innehåll - innan design börjar.
Det betyder inte att innehåll inte kan upprepas och förfinas på ett smidigt sätt när designprocessen har börjat. (Faktum är att det absolut borde vara att se till att kopia och design talar med samma röst.) Det betyder bara att veta vad du jobbar med innan du börjar arbeta med det.
Med våra villkor på plats, låt oss dra nytta av att designa med verkligt innehåll.
Innehållet lyfter fram ”edge cases” - dvs. den verkliga världen
Designers älskar idealiskt innehåll. Och du kan inte skylla på dem: att försköna innehåll är en liten del av vad de gör. Men i den verkliga världen är det få som gör ganska nöjda.
I stället går de med på den nya heta webbplatsen, fyller i hälften av deras profilfält, laddar upp en bild på två och kallar det en dag. Eller så skriver de "riktigt långa rubriker" och laddar upp lågupplösta bilder till sina bloggar.
Det är det verkliga livet.
När du förstår det gör du det inte sluta vid utformningen av "ideala" användarprofiler som har:
- Korta, anglosaxiska för- och efternamn
- Hundratals vackra foton levereras regelbundet
- Korta avsnitt av textinnehåll
- En livlig mängd "uppdateringar" som täcker alla innehållstyper
Du gör en av dem, visst.
Men dina andra hånar belyser den verkliga världen. En värld full av:
- Långa namn
- Namn som måste listas på mer än ett språk
- Namn som går från höger till vänster, inte från vänster till höger
- Glesa, dåligt upplysta, besvärligt beskurna foton
- Enfaldiga avatarer i stället för headshots
- ”Aktier” som egentligen bara är nakna länkar, utan kommentarer, som genererar tomma förhandsgranskningar
Det här är inte "kantfall". De är ögonblicksbilder från den riktiga, röriga, oroliga världen. Ju bättre du förstår det, desto bättre förstår du dina användare - och hur man designar för dem.

Och så att ovanstående exempel inte vilseleder dig, fördelarna med att designa med riktigt innehåll slutar inte på sociala nätverk. De gäller för alla webbplatser som använder innehåll som genereras av personer som inte är du. Det vill säga alla.
När allt kommer omkring kan du bara tänka dig att spotta en blogg där varje rubrik är exakt tre ord lång. Gör du ens prata till bloggredaktören, bro ?!
Från och med riktigt innehåll får du användarens skor från början
De flesta webbplatsbesökare kommer inte för den underbara designen, "förtjusande" interaktioner eller fina kopior.
De kommer för den information de behöver för att få saker gjorda.
Genom att ta en innehållsinriktad strategi för din design och sedan gå ett steg längre att använda verklig innehåll, prioriterar du ett försök att förstå båda:
- Vad du måste arbeta med
- Vad slutanvändaren letar efter
Och det hjälper dig att säkerställa att rätt information markeras på rätt platser i den slutliga designen.
På sätt och vis när du prioriterar innehållsproduktion eller analys innan designen tar du samma väg som din användare kommer: vada genom ett hav av information på jakt efter vad du behöver. Genom att gå igenom den processen får du en bättre förståelse för vad som finns tillgängligt, vad dina kunder vill ha och hur du organiserar ditt innehåll så att de bättre kan förstå vad du (eller din klient) erbjuder.
Tre verktyg som hjälper dig att arbeta med verkligt innehåll
Uppenbarligen kan du dra riktigt innehåll till valfritt designverktyg för att ge mer trohet till din webb- och produktdesign. Men det finns några verktyg som verkligen lyser när du arbetar med riktigt innehåll.
Webflow CMS

Webflows visuella CMS lanserades sent 2015 och fungerar vackert med ett första arbetsflöde. Skapa bara en samling från 13 grundläggande byggstenar (allt från bilder till länkar till referenser till andra samlingar) för att skapa en helt anpassad struktur, mata in ditt innehåll och börja sedan arbeta med det innehållet för att skapa den perfekta designen. Du kan även ta exempel på "dummy" -data för att starta din designprocess.
Craft Data plugin för Sketch

Detta gratis Sketch- och Photoshop-plugin från InVision LABS låter dig hämta riktigt innehåll från dina egna filer, befintliga webbplatser eller JSON-filer och ansluta det direkt till dina mönster.
Slumpmässigt användargenerator-API

Om du är en kodslinger eller Photoshopper låter Random User Generator dig skapa JSON-, SQL-, CSV- eller YAML-objekt som du kan placera direkt i dina mönster.


