Innehåll
- Tecken på lathet
- Hur man gör det rätt
- Namnkonventioner
- Färgkod dina lager
- Struktur och organisation
- Så här? Läs dessa!
Som kreativ utvecklare frågas jag ofta vad jag föredrar att få kreativitet från mina designers. Personligen föredrar jag att ta emot en lagerfil med mockups istället för förskivade bilder. Detta är ett personligt val, och jag förstår att det inte är det format som helst för alla. Det verkar faktiskt finnas en hel del debatt inom branschen om den bästa metoden för att ta emot kreativa.
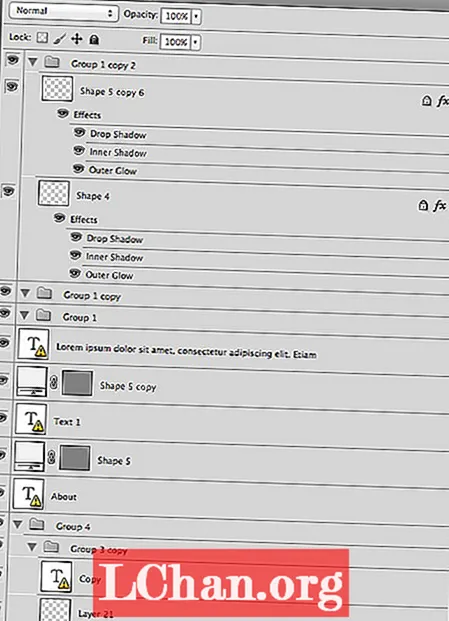
Oavsett ditt personliga val tror jag dock att det är absolut nödvändigt för designers att bygga och leverera rena filer. För många gånger har jag fått en fil som liknar den nedan.

Det tar bara ett ögonblick att upptäcka hur dåligt konstruerad och oorganiserad den här filen är. Namngivningskonventionen och grupperingen är obefintlig.
Tecken på lathet
Det är som om min designer hade ett intimt förhållande med sina kopiera och klistra in nycklar. Att använda standardnamn som grupp 1, grupp 2 och kopia av form 5 är oacceptabelt. Att lämna element som inte längre behövs, till exempel tomma grupper, är bara ett tecken på att vara lat.
Visst, vi kan arbeta under dessa förhållanden, men varför skulle du vilja? Med några enkla modifieringar kan designers göra en rörig fil till något som alla enkelt kan navigera.
Även om du inte har för avsikt att dela ditt arbete med andra, överväga att behöva komma tillbaka till en av dina filer vid ett senare tillfälle. Föreställ dig hur mycket förvirring du kan undvika genom att följa några grundläggande regler.
Hur man gör det rätt
Låt oss börja med grupperingen. Om din design är utformad med ett grundläggande sidhuvud och sidfot, tillsammans med vissa innehålls- och navigeringsavsnitt, bör dina grupper (och deras namn) sammanfalla med varandra.
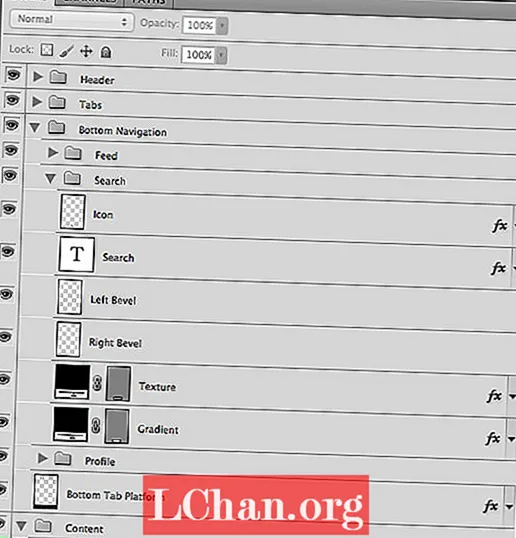
Ta en titt på exemplet nedan. Du kan se att vår designer bryter ut saker baserat på den övergripande designen. Han ger varje grupp ett meningsfullt namn och han håller saker ihop.

Genom att göra detta skapar han en strukturerad och organiserad fil som hjälper till att identifiera nyckelkomponenterna i varje avsnitt eller grupp. Det tar bara ett ögonblick, men det har potential att spara massor av tid.
Namnkonventioner
En annan som ofta förbises, men kraftfull aspekt av lagerkonstruktion, är namngivningskonventioner.
Att namnge konventioner kan gå långt. Några minuters tid hjälper till att skapa en otroligt enkel fil att navigera. Kom bara ihåg att när man kommer med namn är det enkelt att göra det enkelt.
Namnge dina lager på ett konsekvent och koncist sätt. Om du lägger till ett lager som gäller din nivåfasning, namnge det så. Om du har ett element som används för plattformens nedre flik, varför inte kalla det som sådant. Håll det enkelt!
Färgkod dina lager
En sista punkt som jag vill nämna är möjligheten att färgkoda dina lager. Även om detta kanske inte verkar vara en stor fördel - och visserligen kommer vissa projekt inte att kräva denna organisationsnivå - men färgkodning kan spela en användbar roll.
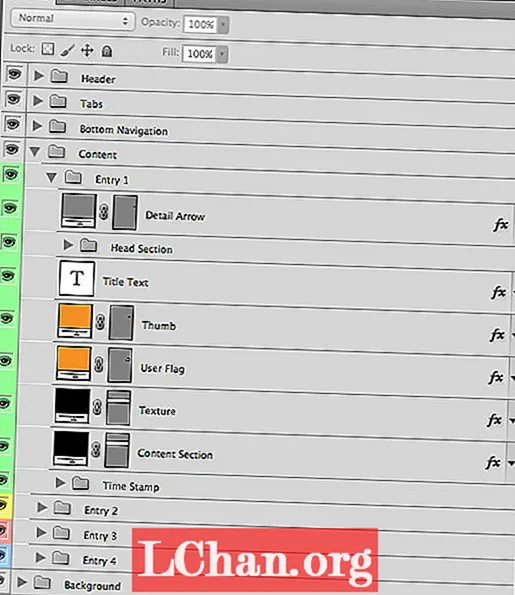
I exemplet nedan har min designer använt fyra olika färger för att identifiera de olika elementen i den här filen.

När jag skivade detta för vårt projekt kunde jag snabbt se kopplingarna mellan grupperna och deras innehåll tack vare färgkodningen.
Med detta specifika projekt hade själva färgerna mening och var direkt relaterade till designen. Ibland är detta inte alltid fallet, men i båda fallen är färgkodning ett utmärkt sätt att få viktiga objekt att sticka ut.
Struktur och organisation
Som du kan se finns det ett antal saker du kan göra för att göra dina filer mer läsbara för dina utvecklare och andra designers.
Tänk på hur mycket tid du spenderar på att utveckla din design. Överväg nu att spendera bara ett ögonblick av den här tiden på att strukturera och organisera dina lager.
Din utvecklare (och andra designers i ditt team) kommer att älska dig för det. Och låt oss inse det, djupt inne vill vi alla bli älskade ...
Ord: Tammy Coron
Tammy Coron är en iOS-utvecklare, backend-utvecklare, webbutvecklare, författare och illustratör. Hon bloggar på Just Write Code.
Så här? Läs dessa!
- 101 Photoshop-tips, tricks och fixar att prova idag
- De bästa gratis webbteckensnitt för designers
- Fantastiska exempel på experimentell design
Har du några niggles om hur kollegor organiserar sitt arbete? Dela dina tankar med samhället i kommentarerna nedan!