Innehåll
- 01. Läs manuset
- 02. Producera prelims
- 03. Ta samman referenser
- 04. Blockera i dina karaktärer
- 05. Lägg till detaljer i underritningen
- 06. Utveckla linjekonsten
- 07. Identifiera fel
- 08. Lägg vikt på linjerna
- 09. Lägg till detaljer i scenen
- 10. Gör korrigeringar
- 11. Var försiktig med mindre element
- 12. Låt anatomin se naturlig ut
- 13. Ta in texturelement
- 14. Slutliga förbättringar

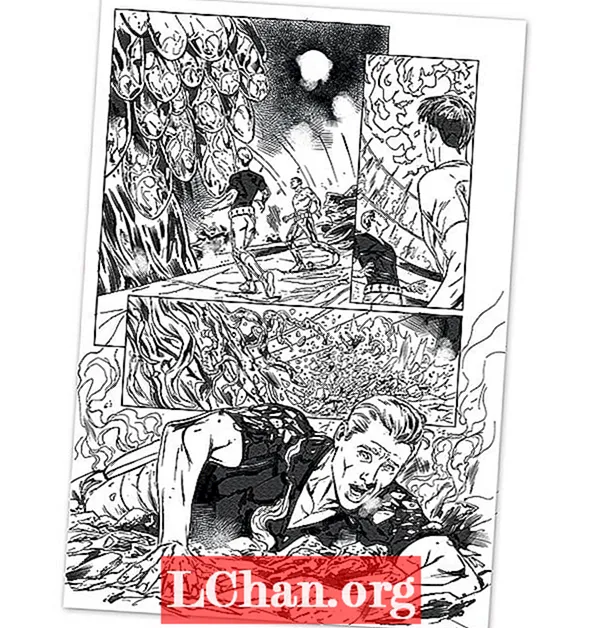
Denna handledning visar hur du skapar en komisk sida. Även om vi använder Clip Studio Paint här finns det gott om råd som kan tillämpas på olika digitala konstprogram. Min favoritdel av att arbeta med en serietidning är att tänka igenom manuset i mina tankar och överväga möjliga alternativa versioner.
Detta exempel kommer från ett gammalt projekt: en bok från Torchwood som följer kaptenerna Jack och John som äventyrar på en techno-djungelplanet. Det är en stark action-sida som visar en mängd olika bilder, stark karaktärsdesign och god texturåtergivning (för mer inspiration, ta en titt på denna sammanställning av de bästa webb-serierna).
Läs mer: Wacom Intuos Pro recension
Du lär dig hur du skapar en komisk sida, inklusive att designa de inledande miniatyrerna, använda referenser och tekniker för att bygga upp sidan. Titta på tidsförloppet nedan för en översikt över skapandeprocessen, eller läs vidare för en steg-för-steg-guide.
Varje sida är alltid utmanande och hårt arbete, men grundligt givande, så försök alltid att driva dig själv och framför allt ha kul med det.
Ladda ner en uppsättning anpassade borstar för denna handledning
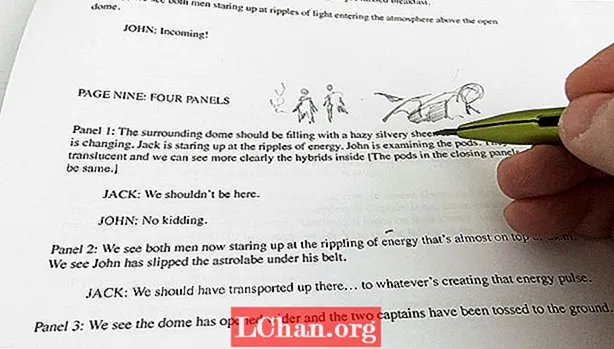
01. Läs manuset

När panikattacken från den läskiga vita sidan har avtagit är det dags att läsa manuset. Identifiera ögonblick som sticker ut i texten för varje panel och leta efter dynamiska och tydliga berättande händelser för att föra berättelsen framåt effektivt. Det är en bra idé att göra miniatyrer när du läser och skriva ner alla referenser du behöver.
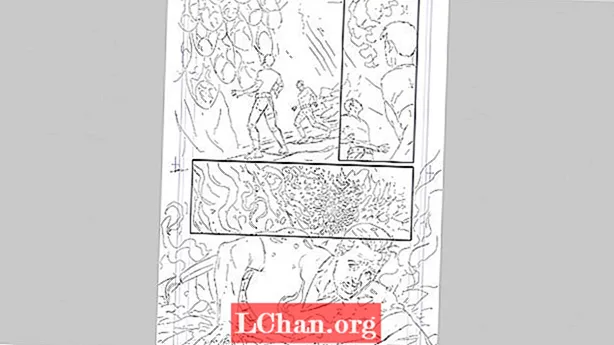
02. Producera prelims

I detta skede är det viktigt att inte vara värdefull över vad du lägger ner, för ingenting är i sten. Skruva ut preliminär mycket snabbt, ignorera anatomi och rendering, arbeta sedan över den - med tanke på var pratbubblorna ska placeras.
03. Ta samman referenser

Manuset kräver mycket vegetation, så jag börjar undersöka vinstockar, djungel, svamp och svamp. Jag pennar vanligtvis upp några referenser under detta tidiga skede för att ge mig en förståelse för hur jag får miljöerna att passa och känna sig rätt på sidan.
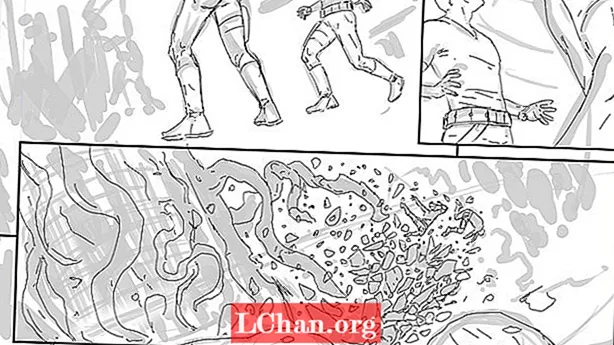
04. Blockera i dina karaktärer

Med förberedelserna godkända och några berättande element förfinats är det dags att börja på ritningarna under konceptet. Jag ritar panelens kanter med ramverktyget och blockerar sedan figurerna som silhuetter med den grundläggande grundläggande mörkare pennaborsten. Detta ger mig rätt massa av karaktärerna att arbeta med.
05. Lägg till detaljer i underritningen

När jag väl är nöjd med placeringen av figuren skapar jag ett nytt lager och slår tillbaka silhuetten och arbetar på att fixa mitt mittlinjer och anatomi. Jag använder den grundläggande Darker Pencil-borsten igen. När alla element är grova in kan jag börja förfina dem.
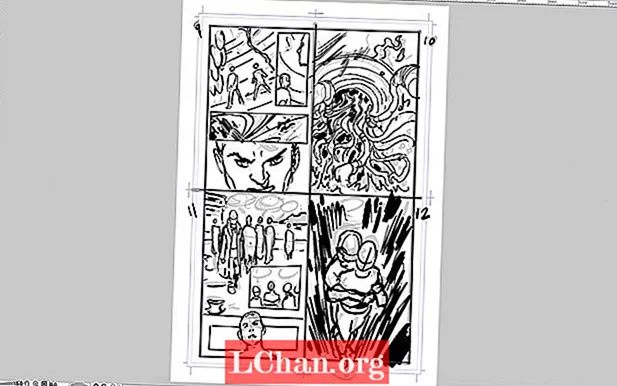
06. Utveckla linjekonsten

När du väl är nöjd med proportionerna och placeringen av element på sidan är det dags att skapa ett nytt lager och arbeta med rätt ritning. Jag börjar med att använda min anpassade pensel för bläckpenna och lägger ner linjearbetet som jag så småningom vill arbeta över. Under det här steget är det viktigt att arbeta lätt men inkludera grundläggande rendering och belysning när det är möjligt.
07. Identifiera fel

När du har avslutat konturteckningen, kasta blicken över sidan och leta efter element som behöver ändras. Det kan hjälpa att vända på sidan för att se vilka misstag som hoppar ut och sedan ta ett par anteckningar innan du korrigerar dem. Kom ihåg att även i detta skede är ingenting i sten.
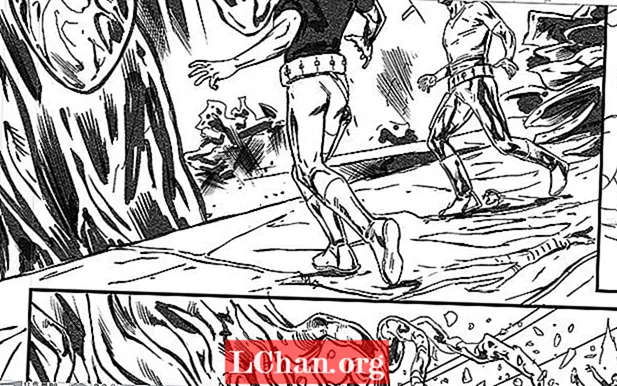
08. Lägg vikt på linjerna

Nästa steg är att öka linjevikten och introducera flödet till ritningen med min anpassade Ink Pencil-borste (jag borde verkligen komma med ett bättre namn!). Linjen ska definiera karaktärens ljuskälla och vikt, så var försiktig så att linjearbetet inte blir platt och karaktärlös.
09. Lägg till detaljer i scenen

Fortfarande använder jag bläckpennaborsten (jag vet, jag vet), jag börjar lägga till selektiv linjevikt och skugga till detaljelementen. Syfta till att vara suggestiv med dina rader snarare än att övergöra saker och undvik att fylla sidan med för mycket detaljer. Kom ihåg att frånvaron av något kan vara lika effektivt som dess inkludering.
10. Gör korrigeringar

Efter att ha tittat över sidan bestämmer jag mig för att jag inte är nöjd med kapten Johns huvud. Jag skissar en ersättning på ett nytt lager och förfinar sedan uttrycket. Referenser kan vara användbara i detta skede, så överväg att använda en spegel eller ta ett foto med din telefon för att fånga det utseende du vill ha.
11. Var försiktig med mindre element

Som med skräpelementen i steg 09 är jag noga med att inte överdriva mindre figurer på sidan. I synnerhet tittar jag på min linjevikt när scenen minskar i bakgrunden. Att använda silhuetter och stark skugga kan också hjälpa till att definiera mindre tecken. Det är dock lite av en balanshandling - mindre karaktärer kan gå vilse bland bakgrundselement om de dras för subtilt.
12. Låt anatomin se naturlig ut

Jag är inte heller nöjd med kapten Johns ben: de kom över som lite udda i min ursprungliga layout, så jag återskapar dem i en mer balanserad hållning. Sikta alltid på att få dina karaktärer att se dynamiska och naturliga ut, snarare så styva. Jag ändrar också hållningen hos de mindre karaktärerna så att de bättre passar bakgrundens perspektiv.
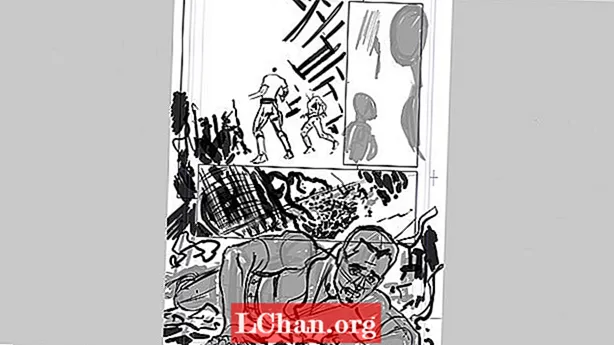
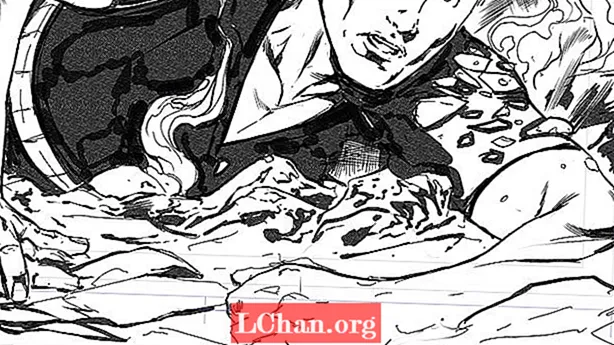
13. Ta in texturelement

Med Clip Studio Paint's kraftfulla konsistens och korsningsborstar lägger jag till rök och luftrester för att ge sidan större täthet. Jag lägger också till frihandskorsning för att introducera en mer organisk och traditionell känsla till scenen. Slutligen introducerar jag lite mer vegetationsdetaljer i bakgrunden och tar in ett par ljuskällor i panel en.
14. Slutliga förbättringar

När sidan nästan är klar förfinar jag kapten Johns ansikte på bottenpanelen och lägger till lite mer frihandskorsning i bakgrunden. Sedan går jag vidare till den övre högra panelen och drar energivågorna. När jag väl är nöjd med sidan skickar jag ut den som en gråskala-TIF på 500 dpi och kollapsar sedan tillbaka i min stol. Few!
Denna artikel publicerades ursprungligen i nummer 149 av ImagineFX, världens ledande tidning för digitala artister. Prenumerera här.