
Innehåll
När du arbetar med bilder på webben kommer det tillfällen när du vill ladda en stor bild, antingen som en huvudbild på en sida eller som bakgrund. Nackdelen är att du omedelbart kommer att stöta på flera problem. Först och främst är den faktiska filstorleken. För det andra är resolutionen. Tredje är kompression.
Om filen är stor tar det lång tid att ladda den, särskilt för användare med långsammare anslutning. Du kan minska filstorleken med komprimering men du kan bara gå så långt innan bildkvaliteten börjar drabbas.
Lösningen på ditt problem är att använda bildskärning, vilket gör att du kan ladda bilden, en bit åt gången, tills hela bilden visas på skärmen.
Hur det fungerar
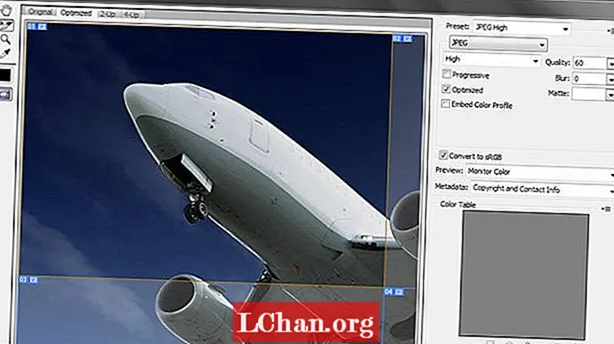
Här är en översikt över hur det fungerar: när du har en bild som tar för lång tid att ladda på egen hand, utnyttjar du skärningsverktyget i Photoshop för att klippa bilden i mindre sektioner. Dessa bilder sparas som en separat fil och optimeras med kommandot Spara för webben.
Dessutom skapar Photoshop den HTML eller CSS som krävs för att visa den skivade bilden. När den används på en webbsida kommer varje bild att återmonteras i webbläsaren med hjälp av HTML eller CSS som nämnts tidigare för att skapa ett smidigt resultat. Här är ett exempel på en skivad bild.

Skärning grunderna
För att hålla sakerna enkla kommer vi bara att arbeta med Slice-verktyget på ett lager. I det här exemplet arbetar jag med en bild som är 960x722px. Några saker du behöver veta innan vi börjar:
- När du skapar skivor kan du göra det med hjälp av skivverktyget eller bygga dem med lager.
- Skivor kan väljas med verktyget Skivval.
- Du kan flytta, storlek eller justera skivan med andra skivor. Dessutom kan du ange ett namn för segmentet, typen och URL.
- Varje del kan optimeras med hjälp av inställningarna i dialogrutan Spara för webben.
För att komma igång, tryck C på tangentbordet och klicka på skivverktyget.

När du skapar skivor kan du välja mellan tre inställningar: Normal, Fast bildförhållande och Fast storlek.
- Vanligt: Detta blir en bit beroende på var du börjar och avslutar rutan du ritar på bilden.
- Fast bildkvot: Här ställer du in höjd och bredd med heltal. För att utarbeta, om du vill skapa ett segment med ett förhållande tre till ett, skulle du ange 3 för höjden och 1 för bredden.
- Fixad storlek: Här ställer du in skivans höjd och bredd i pixlar.
Du har flera alternativ när du skär en bild. Om noggrannhet inte är viktig kan du skära bilden manuellt och vid behov flytta de färdiga skivorna med hjälp av verktyget Slice Select.

Om noggrannhet är viktig, använd riktlinjer för att kartlägga de viktiga avsnitten i bilden.

Klicka på C eller skivverktyget högst upp i menyfältet Skivning för att aktivera det och klicka på Skivor från guider i menyfältet Skivor ovanför bilden.

Skivorna ritas automatiskt åt dig. Du kan sedan omplacera skivorna med verktyget Slice Select.
Redigera skivinformation
Efter att varje skiva har skapats kan du redigera information om skivan på ett av två sätt.
Det första du ska göra är att klicka på Slice Select Tool, klicka på det segment du vill redigera och klicka sedan på ikonen bredvid Visa Auto Slices-knappen i menyraden.

Ett annat alternativ är att högerklicka på skivan och klicka på Redigera skivalternativ i popup-menyn.

Båda alternativen visar dialogrutan Skivalternativ.

Som du kan se finns det många inställningar. Du kan ändra namnet på skivan, du kan tilldela en URL till den så när den klickas på i webbläsaren tar den dig till en annan plats, du kan ställa in Target (_blank, _self, _parent, _top), Message Text, Alt Tag, skivans mått och mer.
Spara för webben
När du är nöjd med din layout, gå till Arkiv> Spara för webben.

Här kan du ställa in filtyp och komprimering för varje del eller gå med standardvärdet i dialogrutan Spara för webben. När du är nöjd med dina inställningar klickar du på knappen Spara.

Detta visar dialogrutan Sparad optimerad som. Längst ner i rutan finns flera viktiga inställningar.
- Formatera: Du har tre alternativ som är HTML och bilder, endast bilder och endast HTML.
- inställningar: Dina alternativ är Anpassad, Bakgrundsbild, Standardinställningar, XHTML och Annat.
- Skivor: Dina alternativ är Alla skivor, Alla användarskivor och Valda skivor.
För denna handledning använder jag HTML och bilder, standardinställningar och alla skivor. När du är nöjd med dina inställningar väljer du mappen där du vill spara filerna och klickar på Spara-knappen. Detta skapar en HTML-fil och sparar alla sex bilder i en mapp.
Här är en delad skärmvy av HTML-filen i Adobe Dreamweaver. Som du kan se är koden enkel och enkel att använda.

Slutsats
Som du kan se är bildskärning användbart om du har en stor bild. Genom att dela upp den i sektioner kommer delar av bilden att börja ladda först, så att användaren vet att mer kommer. Detta är till hjälp för användare med långsam anslutning.
För mer information, ta en titt på följande artiklar:
- Skärning av webbsidor
- HTML-alternativ för skivor
Ord: Nathan Segal


