
Innehåll
- 1. Villkor ONE
- 2. AppCod.es
- 3. Cocoon.js
- 4. Papper
- 5. Mixpanel Flow
- 6. Skriv smör
- 7. Codiqa
- 8. iDraw 1.3 för iPad
- 9. Breezi
- 10. Aptus
Har internet säsonger? Om så är fallet, är de vanliga, regionala? Hur många finns det? Den här månaden verkar ha tagit fram en mängd appar som pekar mot ny tillväxt. Och i vissa fall ekonomiskt såväl som tekniskt och kreativt.
Kanske visar online-ekonomin någon form av motstånd mot den globala kreditrelaterade sjukdomen. Om så är fallet måste detta delvis bero på att den virtuella världen saknar några hinder för inträde som plågar den fysiska ekonomin.
Om du har en bra idé och förmågan att göra den verklig, har du en publik på miljoner som väntar på att betala dig för dina problem. Kan vara ett spel du har kommit med, cocoon.js kommer att hämta det i App Store. Och en gång där kommer AppCod.es att hjälpa dig att sälja den.
Om du redan har mycket trafik kan Mixpanel hjälpa dig att förstå dess flöde. Och om du bara tänker, ger Paper det perfekta utrymmet för att fånga de idéer som kan göra din förmögenhet. Låt oss hoppas att mayanerna hade fel, 2012 börjar känna att det har potential.
1. Villkor ONE
Pris: Kontakta leverantören
Villkor ONE tillåter tittare att panorera runt en scen som om de (och deras iPad) var där för att fånga åtgärden när den hände. Det råder ingen tvekan om att den här inbäddade videospelaren ger en intressant upplevelse för video men det kräver en hel del planering.
Den som vill använda spelaren i sin app måste effektivt anta villkor ONE som en partner som kommer att ge råd om kameror / redigering och sedan behärska din video och returnera den till dig med API-handtag redo för inbäddning.
Det är en fin teknik, låt oss hoppas att de lyckas hitta ett sätt att göra den allmänt tillgänglig.

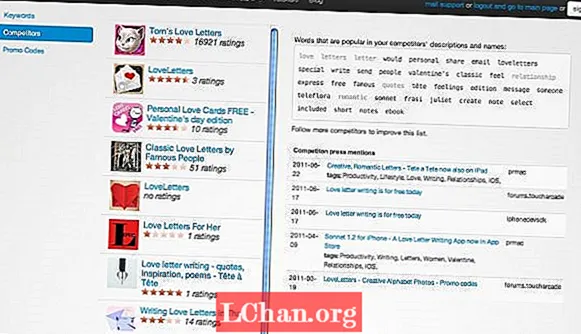
2. AppCod.es
Pris: $ 14,95 per månad
Tyvärr räcker det inte att bara komma på en bra idé för en app. Det räcker inte ens att utforma och implementera det bra. När det väl är ute i naturen finns det massor av konkurrens och ett icke-uppenbart sök- / rankningssystem att hantera.
SEO är en oundviklig del av apputvecklingsekvationen och AppCode.es ger dig verktygen för att hantera många av de viktigaste aspekterna. Namngivningsval, nyckelord och rankningssannolikheter, alla kan testas, jämföras och övervakas. appcod.es kan också hålla koll på dina konkurrenter när du kämpar om nummer ett.
AppCode.es är snyggt utformad med massor av videohandledningar, men det kan verkligen hjälpa om du befinner dig på en fullsatt marknadsplats.

3. Cocoon.js
Pris: Fri
Det finns mycket kul att ha med HTLM5 canvas-elementet. Men när du är klar med att utveckla den mördare plattform-äventyr-sim hybrid kommer du oundvikligen att börja titta på mobila plattformar med en viss grad av avundsjuka hittills okänd.
Cocoon.js betyder att du inte behöver oroa dig - bara några anpassningar av din kod och ditt spel kan köras på iOS eller Android, sälja via App Stores och i allmänhet blåsa människors tankar.
Förutom att portera spel för att röra enheter, är cocoon.js särskilt avsedd att generera intäkter, vilket ger dig köp i appen, social integration tillsammans med tillgång till inbyggda enhetsresurser.

4. Papper
Pris: Fri
IPad är en naturligt bra passform för rollen som allt-i-ett antecknings- / skiss- / idébok och femtree, utvecklare av Paper, har utnyttjat det genom att ge sin app en trevlig Moleskine-känsla.
Papper levereras med bläckpenna redo att rita, en enkel palett och ett suddgummi. Ytterligare verktyg, som penna, markör och akvarell kostar 1,49 kr. Ångra åstadkommes med en gestural ”rewind” -åtgärd, vilket håller det hela mycket intimt.
Även om detta inte är en perfekt lösning är papper verkligen roligt att använda och eftersom det utvecklas kan det bli en favorit.

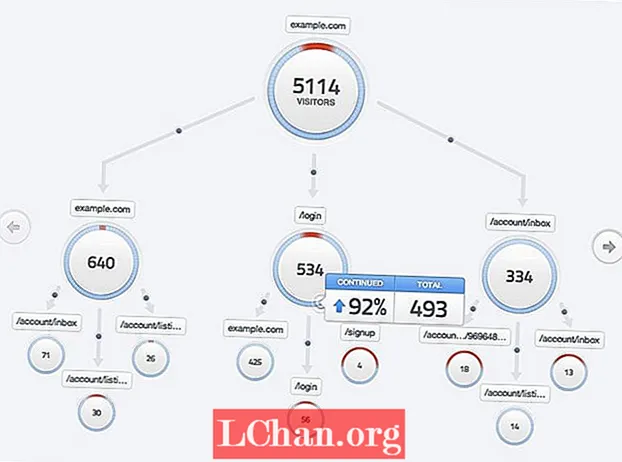
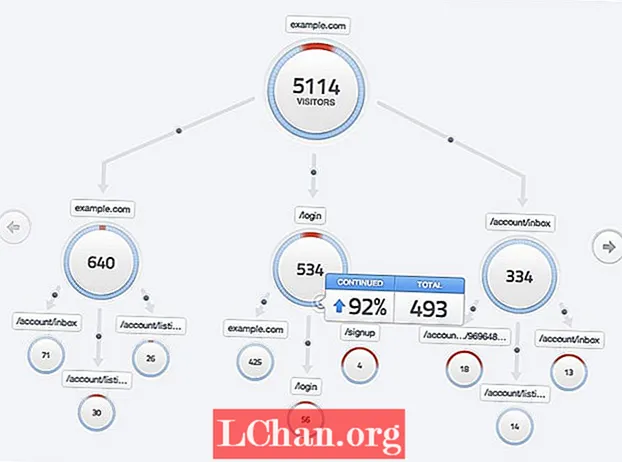
5. Mixpanel Flow
Pris: Fri
Flow berättar inte bara om hur många besökare din webbplats hade eller inte hade, det berättar hur de hittade sig på de sidor som utgör den. Med hjälp av ett attraktivt och lyhörd träddiagram kan du övervaka vägarna som folk följer på din webbplats i realtid.
Att ta reda på vilka vägar som är populära gör det möjligt för dig att gentrifiera just de vägarna. Det ger dig också användbar feedback om vilka rutter användarna skämmer bort från. Kommer dina ändringar att ha önskad effekt? Snabb feedback hjälper dig att bestämma.

6. Skriv smör
Pris: Fri
Kerning - att ändra mellanrummen mellan vissa bokstavspar för att ge en bättre visuell läsning - är en konst. En som det är väldigt lätt att gå överbord med, men ändå en hörnsten i bra typografi. TypeButter ställer denna kraft till förfogande för dina jQuery-förstärkta webbsidor.
TypeButter behöver bara ingå i jQuery, tillsammans med de teckensnitt du har konfigurerat för användning - paketet levereras med standarder men du kan ”rulla själv”.
Även om du kan kärna varje bokstavspar om du vill, är det troligtvis bäst att du bara använder kerning i rubriker snarare än kroppskopia för prestanda om inget annat.

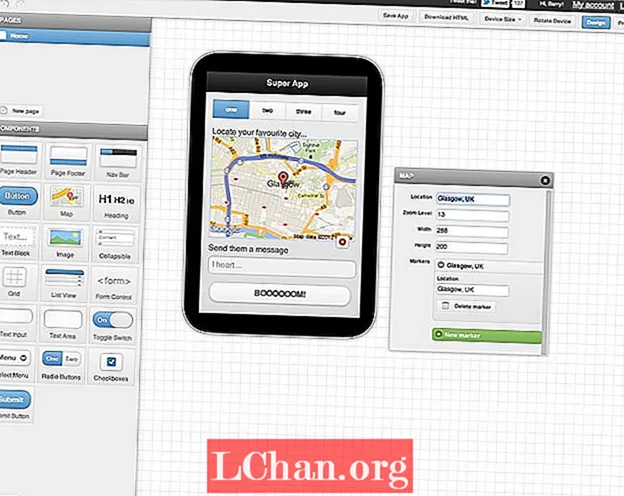
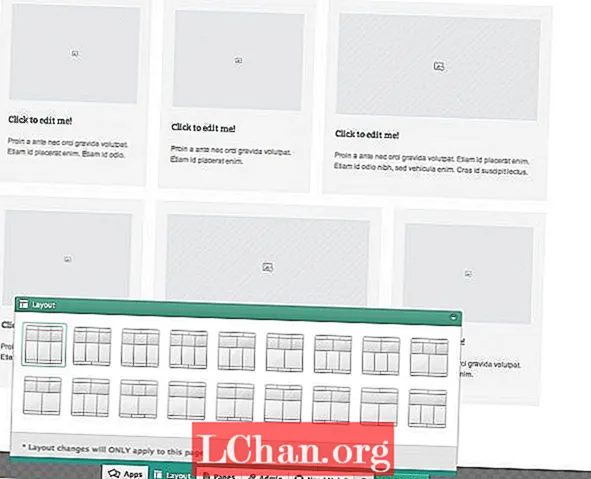
7. Codiqa
Pris: Gratis / $ 10 / $ 30 per månad
Att utveckla ett mobilgränssnitt borde vara enkelt, men om du försöker koda och designa samtidigt eller om du är en designer som arbetar med en utvecklare kan det bli frustrerande. Gå in i Codiqa.
Codiqa ger ett smidigt dra-och-släpp-gränssnitt med vilket du kan prototypa mobilgränssnitt på några minuter. Det resulterande användargränssnittet kan laddas ner som fin ren html med alla inkluderade uppsättningar, redo för att interaktioner ska läggas till.
Det är bara början på processen men i detta skede måste du vara smidig och Codiqa hjälper verkligen till med det.

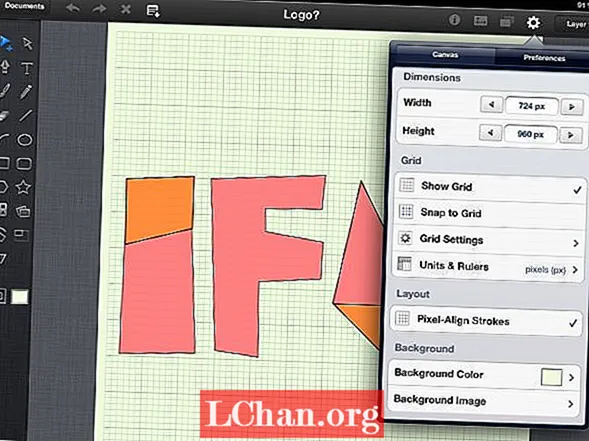
8. iDraw 1.3 för iPad
Pris: £5.99
Vektorarbete är grundstenen för bra visuell design och om du vill arbeta över surfplattor och datorer är iDraw precis vad du letar efter.
Touch-gränssnittet är inte idealiskt för att arbeta med precisa bezierkurvor och så vidare, men det ger en ny dimension till processen som främjar ett nytt arbetssätt som är snabbare, mindre intresserad av detaljer och mer om att snabbt komma fram till en lösning.
Tillägget av iPhone / iPad-mallar och komponenter gör detta till ett användbart prototypsystem. Och anslutningen med Dropbox är också användbar, medan OS X-skrivbordsversionen innebär att du kan spika noggrannheten i ett senare skede.

9. Breezi
Pris: TBC
Att få rätt på visuella utvecklingsverktyg är otroligt tufft, det finns så många variabler att ta hänsyn till när man skapar till och med en relativt enkel webbplats att det snabbt känns som att man redigerar en tallrik soppa med ätpinnar. Breezi har inte helt löst detta problem men det finns verkligen ljus i slutet av tunneln.
En av de saker som hjälper är att du guidas in i systemet med några snabba översiktsvideor och att det alltid finns hjälp till hands när du börjar spela på egen hand. Plus ”stilprickarna” som deltar i komponenter är snabbt tagbara.
Breezi har en övergripande struktur som snabbt kan assimileras - det är verkligen en intressant produkt. Och för designers som funderar på att arbeta online är det värt att hålla koll på.
Se också vår intervju med Breezi grundare Chris Anderson.

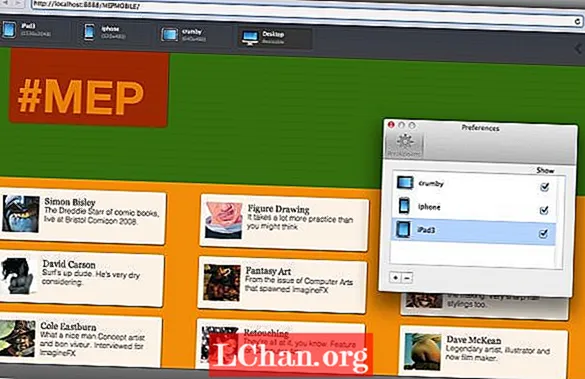
10. Aptus
Pris: £1.99
Mellan plattformar, webbläsare och skärmstorlekar innebär design av responsiva webbplatser att du kontrollerar ditt arbete i ett otroligt stort antal permutationer. Aptus betyder att du kan göra detta offline, med ett enda klick. Det är väl värt inträdespriset.
Ställ in dina valda brytpunkter med hjälp av skärmstorlek och användaragent om du vill, bläddra sedan till din utvecklingssajt. Kan vara online eller lagras lokalt, spelar ingen roll. Tryck bara på ögonblicksbildsknappen och Aptus levererar en uppsättning snygga fullständiga förhandsvisningsbilder till din bildmapp.
Uppenbarligen kan du också bläddra igenom alternativen i appen men det är de samlade bilderna som levererar punchline.

Om du nyligen har stött på några häftiga verktyg som inte har gjort vår lista men du tycker att de borde ha det, berätta för oss i kommentarerna. På samma sätt, om du har skapat ett verktyg som du vill att vi ska presentera i nästa sammanfattning, skicka oss ett mejl!


