
Innehåll
- Ny programvara
- 01. Google Strömmar
- Fördelar
- Nackdelar
- Exempel
- 02. Trädsläckare
- Fördelar
- Nackdelar
- Exempel
- 03. Baker-ramverket
- Fördelar
- Nackdelar
- Exempel
- 04. Laker Compendium
- Fördelar
- Nackdelar
- Exempel
- 05. Kindle Publishing för tidskrifter
- Fördelar
- Nackdelar
- Exempel
- 06. Adobe Digital Publishing Suite
- Fördelar
- Nackdelar
- Exempel
- 07. WordPress
- Fördelar
- Nackdelar
- Exempel
- 08. Magaka
- Fördelar
- Nackdelar
- Exempel
- 09. Designa din egen tidning
- Fördelar
- Nackdelar
- Exempel
- 10. Facebook
- Fördelar
- Nackdelar
- Exempel
- Slutsats
- Gillade detta? Läs dessa!
Låt mig gissa. Du har ett stort team av mycket skickliga designers och utvecklare som använder din obegränsade budget för att regelbundet publicera ditt vackra, välskrivna innehåll för alla typer av enheter. Varje enhet testas sedan för att säkerställa att den är en intuitiv och läsbar upplevelse för dina lojala kunder. Hmmm ... förmodligen inte verklighet för de flesta av oss.
Den stora nyheten är att digitala prenumerationer växer och människor köper enheter för att läsa mer innehåll. Det är en spännande tid för digitala publikationer, och marknadsplatser som Apples tidningskiosk hjälper konsumenter att hitta mer av det de gillar och prenumerera enkelt.
Men här är problemet: enhetsversioner, hårdvarufunktioner, operativsystem, minnesspecifikationer och allt annat förändras varje dag. Så är mängden innehåll människor läser och interagerar med. Förläggare måste kunna nå en så bred publik som de kan samtidigt som de har ett sunt arbetsflöde och budget. Hur är detta möjligt?
Ny programvara
Nya verktyg för webbplatsägare, innehållshanterare och utgivare växer också. Nedan hittar du recensioner av 10 metoder för att få ditt innehåll till en bredare publik. Jag har inkluderat fördelar och nackdelar för varje verktyg samt exempel på webbplatser så att du kan se deras slutresultat i handling. Vissa kräver en erfaren utvecklare medan andra är mer plug-n-play. Oavsett ditt scenario finns det definitivt något där för att tillgodose dina behov och bygga din publik.
Allt jag nämner nedan kan hjälpa till att skapa innehåll som fungerar på mer än en plats. Jag inkluderade specifikt inte produkter som bara skapar PDF-dokument eller bara Flash-applikationer eller bara publicerar till iPad.
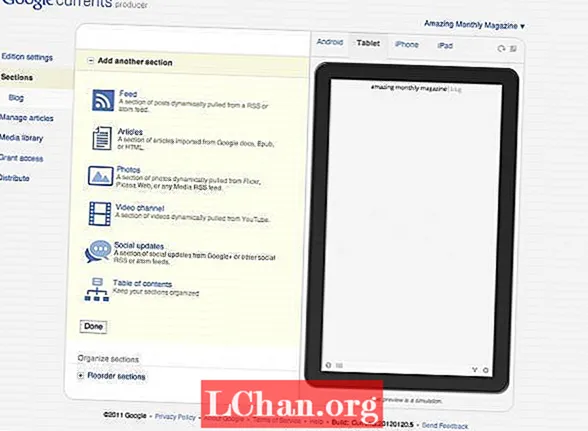
01. Google Strömmar
Google Currents är ungefär lika dra och släpp som de kommer. Självbetjäningsplattformen för utgivare låter dig skapa olika delar av din publikation och visa den i en simulator för Android, surfplatta, iPad eller iPhone. Du kan importera artiklar från Google Dokument, ladda upp media eller skapa sektioner från ett RSS-flöde eller en sida på Google+. Så länge du vet att slutprodukten kommer att likna många appar för nyhetsaggregat och du är okej med det, kommer du att tycka om innehållstidningarna.
Fördelar
Om du börjar från grunden och har ingen budget är det förmodligen ett bra ställe att börja på. De inbyggda simulatorerna ger bra direkt feedback om utseendet och känslan du skapar.
Nackdelar
Jag tyckte att systemet var intuitivt. Ofta fungerade sektioner jag skapade i vissa utdataformat och inte andra, och det var ibland svårt att felsöka. Om du har en designer kan det göra dem galna. Du har inte mycket kontroll över tidningens utgång, tema eller styling.
Exempel
Good använder Google Currents grundläggande rutnätlayout för att dela upp sin tidning i avsnitt som ”Nyheter”, ”Affär” och ”Design.” Avsnitten liknar en layout i Flipboard-stil med svepande gester för att paginera.

02. Trädsläckare
Treesaver är ett JavaScript-ramverk som hjälper till att skapa paginerade layouter i magasinstil med HTML5 och CSS3. Att navigera i en Treesaver-tidning är intuitivt och de dynamiska layouterna flödar för att passa alla storlekar på skärmen.
Fördelar
Treesaver är förmodligen det bästa formatet här för innehåll som du läser i ett trångt pendeltåg. Den snabba, intuitiva svepningen för att byta sida är mycket enklare än att bläddra och försöka behålla din plats. Bara "swish" så kan du snabbt läsa igenom artiklar.
Treesavers responsiva bildramverk säkerställer att enheten laddar ner en bild med lämpliga dimensioner. Det här är coolt eftersom bilderna inte behöver vara desamma, vilket kan vara mycket kraftfullt för annonsörer.
Nackdelar
Treesaver har inte ett enda, formellt innehållshanteringssystem associerat, så det kan vara tidskrävande att antingen bygga innehållet för hand eller skapa ett system för att generera Treesaver-formaterat innehåll. Det finns en plugin för Expression Engine (EESaver) och en för Django (DjTreesaver), och det finns också mallar och pannplattor.
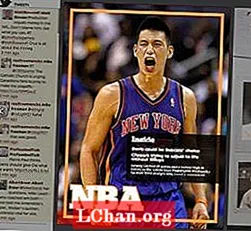
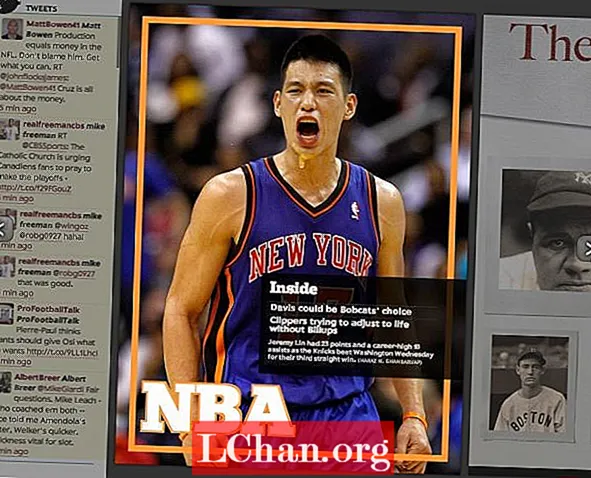
Exempel
Sporting News skapade sin digitala utgåva med Treesaver och den fungerar bra som en iPad-app såväl som i en stationär webbläsare.

03. Baker-ramverket
Baker är ett HTML5-ramverk för e-bok för publicering av interaktiva böcker och tidskrifter som använder öppna webbstandarder. Du skapar din bok som en samling av HTML-, CSS-, JS- och bildfiler. Skapa sedan en iOS-app genom att släppa dem i en mapp med ett anpassat book.json-manifest och bygga med Baker Xcode-projektet. Den bästa källan till funktioner och buggar finns på Github-sidan, detta ger dig en uppfattning om vad som stöds och vad du ska undvika.
Fördelar
Det finns flera bageri-skapade böcker och tidskrifter i App Store redan så ramverket fungerar för många människor.
Stöd för Apples tidningskiosk är inbyggt i den senaste versionen av Baker, så ditt innehåll kan vara i tidningskiosk som standard om du väljer.
Nackdelar
Även om det finns en provuppsättning med HTML-bokfiler att ladda ner på Github finns det inte mycket vägledning när det gäller vad du kan eller bör göra för att få ut det mesta av plattformen.
Exempel
Baker håller en uppdaterad lista över böcker och tidskrifter som skapats med sitt ramverk. Det bästa sättet att få en känsla för dem är att ladda ner några och titta. Medan du kan använda deras HTML5-provbok som mall för HTML5-böcker, fokuserar Baker på böcker för iOS-enheter.

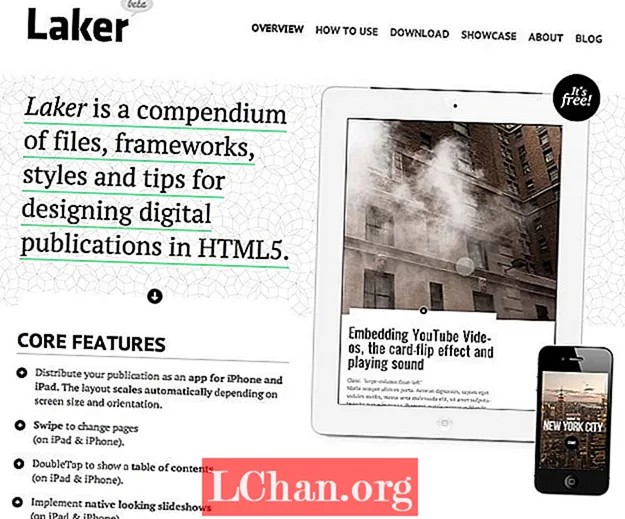
04. Laker Compendium
Laker Compendium är byggt ovanpå The Baker Framework, men det fokuserar mer på HTML5-aspekten av digitala publikationer kontra Baker, som fokuserar mer på iOS-publikationer. Laker är en uppsättning filer, designriktlinjer och stilar för att göra en publikation i HTML5 som också kan konverteras till en iOS-app. Det utnyttjar saker som Less Framework, jQuery och jPlayer för att förbättra design- och interaktionskomponenterna i dess skapelser.
Fördelar
Laker-webbplatsen har utmärkta detaljer om dess funktioner och komponenter, så att du snabbt kan se vilka delar som finns tillgängliga och hur du använder dem.
Nackdelar
För att bäst dra nytta av Laker måste du vara väldigt bekväm med saker som Less och jQuery. Om du är bekant med dem kan du skapa vackra mönster, men om inte dina publikationer kan vara lite begränsade.
Exempel
Lakers showcase innehåller både tidskrifter och böcker som kan laddas ner i App Store. Automotive Agenda, skapad av författaren till The Laker Compendium, ger en vacker överblick över vad Laker Compendium-publikationer kan göra.

05. Kindle Publishing för tidskrifter
Kindle Publishing för tidskrifter är för närvarande i betaversion. Detta system är dock lätt att använda och förvandlar ditt innehåll till en .mobi-version som du kan erbjuda gratis på din egen webbplats eller sälja via Amazonas marknadsplats. Många populära e-läsare kan också läsa .mobi-formatet.
Fördelar
Den färdiga intäktsströmmen hjälper verkligen till att göra det lättare att sälja ditt innehåll.
Nackdelar
Formateringen som tillåts av Kindle just nu är lite begränsad, så du kan behöva prova flera versioner av ditt innehåll innan du är nöjd med utseendet och känslan av det.
Exempel
En månatlig Kindle-prenumeration på Washington Post kostar $ 11,99 och inkluderar en gratis testperiod på två veckor. Problem levereras trådlöst till din Kindle dagligen och den stöder alla enheter i Kindle-familjen med undantag för Kindle Cloud Reader.

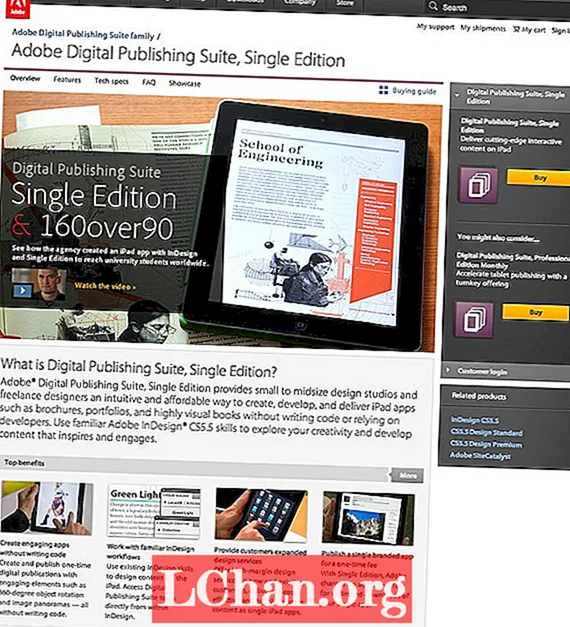
06. Adobe Digital Publishing Suite
Medan Adobe Digital Publishing Suite för närvarande fokuserar på att skapa interaktiva digitala läsupplevelser för surfplattor, visar de tecken på att de expanderar till ett mer HTML5 och plattformsproduktionsarbetsflöde för enheter. Systemet består för närvarande av värdtjänster och visningsteknologi. Den används av utgivare som litar mycket på InDesign eftersom det sparar integrationstid. Men de meddelade nyligen sina planer på att uppgradera sitt nuvarande system för att möjliggöra flytande layouter via HTML5. Detta skulle ge publicister möjlighet att publicera för flera plattformar inklusive olika storlekar på mobila enheter.
Fördelar
Mycket liten förändring av arbetsflödet för personer som redan känner till Adobe-produkterna.
Nackdelar
För tillfället är utdataformaten endast surfplatta: iPad och Android.
Exempel
Adobes Publishing Gallery har en mängd publikationer som du kan ladda ner nu för iPad- och Android-surfplattor, inklusive reseguider och tidskrifter från hela världen.

07. WordPress
WordPress är CMS för många onlinepublikationer, till exempel tidningen Innehåll och Bangor Daily News. WordPress är ett trevligt sätt att låta flera författare lägga till innehåll själva i en publikation samtidigt som utgivaren får mycket möjlighet att anpassa utseendet och känslan. Bangor Daily News har byggt ett mycket intressant system som också gör det möjligt för dem att publicera från Google Docs till WordPress och sedan vidare till Adobe InDesign för deras tryckta utgåva.
Fördelar
Gemenskapen kring WordPress är stor, så chansen är stor att de plugin-program du behöver för saker som medlemskap, begränsat innehåll för icke-prenumeranter och mobilformatering redan finns.
Nackdelar
WordPress är i huvudsak en bloggmotor. Så om du letar efter något att publicera innehåll dagligen eller varje vecka kan det passa bra. Men om du letar efter en mer förpackad publikationskänsla, som en månatlig tidskrift med en start och en finish, kommer det troligen att kräva anpassning.
Exempel
Innehållet startade i november 2011 och ägnas åt innehållsstrategi, onlinepublicering och redaktionsarbete för nya skolor.

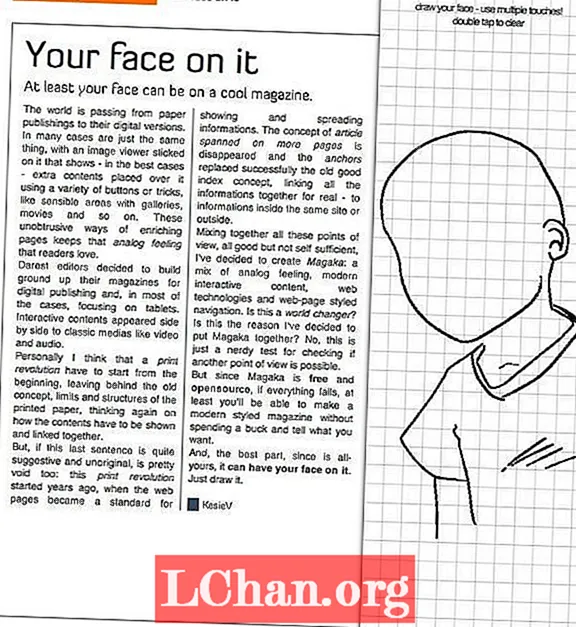
08. Magaka
Magaka är ett HTML-tidningsramverk som fungerar på många enheter och webbläsare. Emellertid är dess format väldigt annorlunda än många andra system som diskuteras i den här artikeln. Magaka fungerar genom att ladda en HTML-fil som laddar Magaka-ramverket och sedan hämtar tidningsdata från en JSON-struktur. Detta inkluderar metadata, titel, innehållsförteckning och allt däremellan. Du kan till och med ange flera versioner av din publikation i den strukturen och visa den korrekta baserat på enhetens skärmstorlek, orientering och enhetsfunktioner.
Fördelar
Exempelmagasinet har flera unika och intressanta interaktiva komponenter som teckning, vilket gör det roligt att läsa.
Nackdelar
För någon som inte känner till eller känner till JSON och JavaScript kan Magaka känna sig alltför komplicerat först.
Exempel
Provmagasinet som tillhandahålls av Magaka är intressant främst på grund av dess interaktivitet. Du kan till exempel rita dig i tidningen, utforska olika navigeringsalternativ, titta på experimentella annonser och försöka läsa både horisontellt och vertikalt. Det här är kanske inte den vackraste tidningen, men det ger verkligen en engagerande upplevelse.

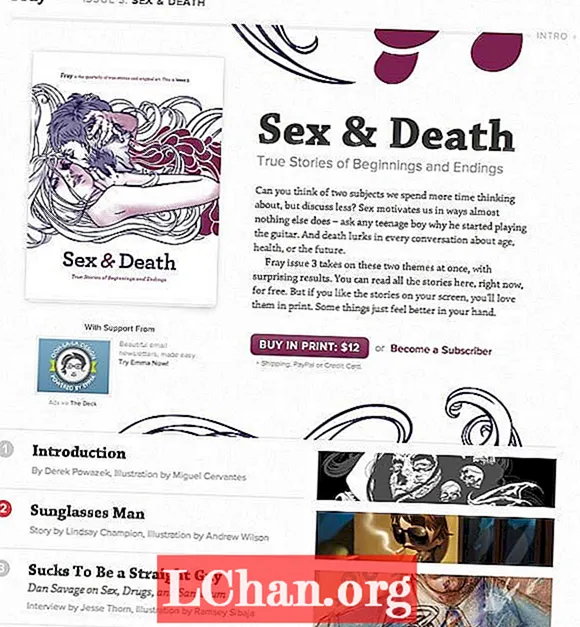
09. Designa din egen tidning
Om du är bekväm med att designa och skapa HTML, varför inte försöka skapa din egen från grunden? För små publikationer med intern expertis är HTML en flexibel duk. Rutssystem som 960, Blueprint och Golden Grid System är alla bra system för att ge en grundläggande struktur för din design. Att ha inga mallar är spännande för vissa människor och skrämmande vagt för andra. Men om du vill kunna uppnå mycket kreativitet och inte gillar känslan av att bli inramad av ett ramverk kanske det är bra att utforma varje sida från grunden.
Fördelar
Utan begränsningar försöker du definitivt inte att skona din design i ett dåligt passande ramverk.
Nackdelar
Bristen på struktur kan vara lite för öppen för vissa människor att hantera.
Detta fungerar bara för ett team med utmärkta HTML- och CSS-färdigheter, och det kan vara mycket tidskrävande.
Exempel
Fray har funnits i någon form sedan 1996. Det är nu en serie oberoende producerade böcker, var och en fokuserad på ett centralt berättartema. Du kan köpa deras utgåvor på webbplatsen, prenumerera eller se HTML-versionerna. Artiklarna är i enkel HTML och rullar vertikalt, var och en åtföljs av anpassade konstverk.

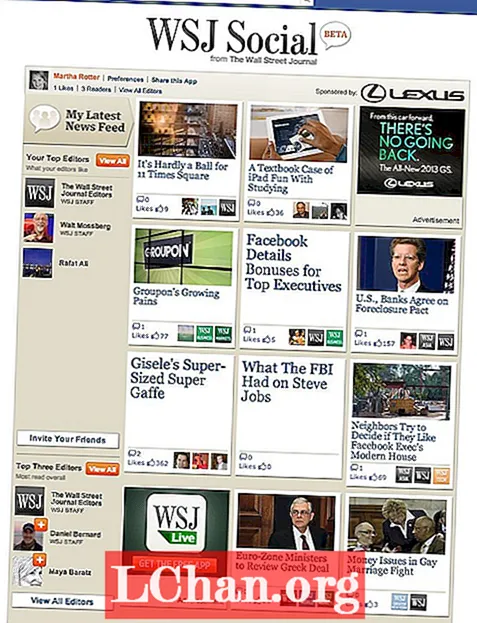
10. Facebook
Under de senaste månaderna har vi sett en ökning av utgivare som använder Facebook för att distribuera sitt innehåll. The Guardian och Wall Street Journal har till exempel skapat Facebook-appar som fungerar genom att publicera berättelser till Facebook och låta läsare kommentera och interagera med berättelserna på Facebook.
Fördelar
Facebook ger en färdig publik, så potentialen att upptäcka nya kunder och läsare är stor.
Nackdelar
Appar med mycket läsmaterial har en tendens att överdela och irritera läsarnas vänner som kan stänga av eller dölja aktiviteten.
Exempel
Wall Street Journal Social tillhandahåller sina artiklar gratis via Facebook och delar dem som standard på användarnas väggar. För människor som tillbringar mycket tid varje dag på Facebook verkar det som ett bra sätt att publicera och distribuera nyheter och artiklar.

Slutsats
Vad kommer härnäst? Det är en ännu obesvarad fråga. Det finns inga tydliga svar på problem som bläddring kontra sidning. Intuitiva gester och riktlinjer för användargränssnitt varierar från enhet till enhet. Människor är glada över interaktivt innehåll för utbildning, men hur tydligt är det att det är mer effektivt eller ökar förståelsen? Det finns fortfarande mycket att undersöka och upptäcka, varför det här är ett så fascinerande område just nu. Men för att läsa mer från människor som funderar mycket på detta område, kolla in några av följande inflytelserika författare och talare om digitala publikationer och läsupplevelser.
- Craig Mod
- Khoi Vinh
- Oliver Reichtenstein
- Roger Black
- Mark Boulton
- Douglas Hebbard (Talking New Media)
Ta också en titt på dessa årliga evenemang:
- TOC-konferens (Verktyg för förändring) från O'Reilly
Martha Rotter är medgrundare av Woop.ie och lanserade nyligen irländsk teknikmagasin Idea. Martha skriver regelbundet om teknisk och digital publicering. Hon föreläser om webbutveckling vid National College of Ireland och driver OpenCoffee Dublin.
Gillade detta? Läs dessa!
- Hur man bygger en app
- Ladda ner de bästa gratis teckensnitten
- De bästa gratis webbteckensnitt för designers
- Användbara och inspirerande flygmallar
- De bästa 3D-filmerna från 2013
- Upptäck vad som är nästa för Augmented Reality
- Ladda ner gratis texturer: hög upplösning och redo att användas nu


