
Innehåll
- Överbrygga klyftan
- Låt dem relatera
- 01. MailChimp
- 02. Squarespace
- 03. Jag sköt honom
- 04. Hus
- 05. Lekplats
Ofta när vi börjar arbeta med en ny webbdesign fokuserar vi på att skapa alla visuella tillgångar själva i vår designapplikation.
Vi börjar med former och teckensnitt och fortsätter sedan att tänka igenom färger - eller vad du än gör som din tankeprocess. Men du kan också börja med saker från den verkliga världen. Kanske har du några fantastiska bilder som har skapats från en fotografering, eller kanske finns det något intressant från din kunds kontor eller ditt eget skrivbord som är värt att använda som designelement.
Överbrygga klyftan
Tanken är att dra besökaren ur webbläsaren mentalt och få dem att börja tänka på företaget eller produkten bakom webbplatsen som en riktig live enhet eller sak. Detta kan hjälpa till att humanisera det du designar för och snabbt överbrygga klyftan mellan människor och produkten eller tjänsten. Att använda ett verkligt element som en kontaktpunkt eller till och med som den underliggande visuella inriktningen i ditt arbete är ett bra sätt att bygga vidare på detta och uppnå några solida varumärkesmål övergripande.
Att använda skrivbordsmetaforen är inte nytt, men det har nyligen lanserats några stora produktwebbplatser som förlitar sig på den för att leda den potentiella kunden till att använda produkten. Skrivbordet är där de flesta av oss sitter hela dagen och är något vi kan relatera till omedelbart. Att hjälpa kunder att tänka sig att använda din produkt skapar förtroende och förståelse innan de ens har lämnat hemsidan.
Låt dem relatera
Ett bra sätt att få kunder att köpa eller besluta att anställa ditt företag är att få dem att relatera till dig på en personlig nivå. Att visa bilder på ditt kontor eller personerna i ditt företag som gör det arbete de skulle anställa dig för kan hjälpa till med detta på ett omedelbart sätt.
Här är fem exempel att kolla in ...
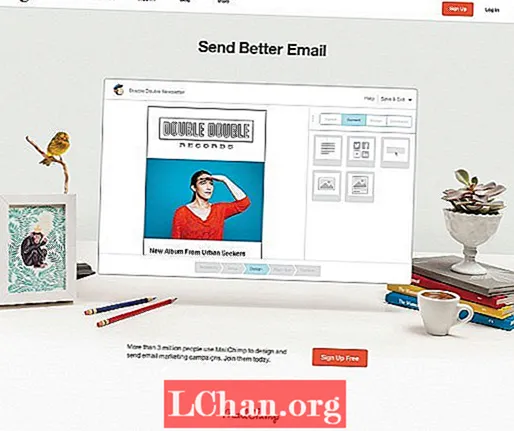
01. MailChimp

E-postmarknadsföringsappen MailChimp använder skrivbordselement för att hjälpa kunder att associera sig med appen på mänsklig nivå och relatera sig till varumärket.
02. Squarespace

Bloggplattformen Squarespace använder visuellt skrivbordsmetaforen för att placera kunden i sin miljö med applikationen.
03. Jag sköt honom

Designföretaget I Shot Him () använder ett foto av sin logotyp i en bildram som huvudhjältebild, samt väver in bilder av sitt team som gör saker på hela webbplatsen för att hjälpa dig att ansluta dig till dem personligen.
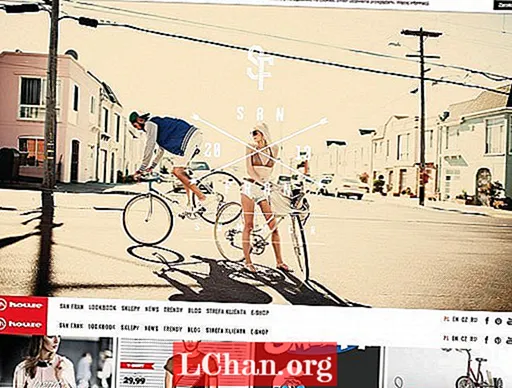
04. Hus

Mode-e-handelswebbplatsen House använder bilder av människor som ser ut som målkunder som använder produkterna för att bilda en koppling till produkterna. Det här är inte nytt, men det här är ett utmärkt exempel på det som ett huvuddesignelement i hjältebilden.
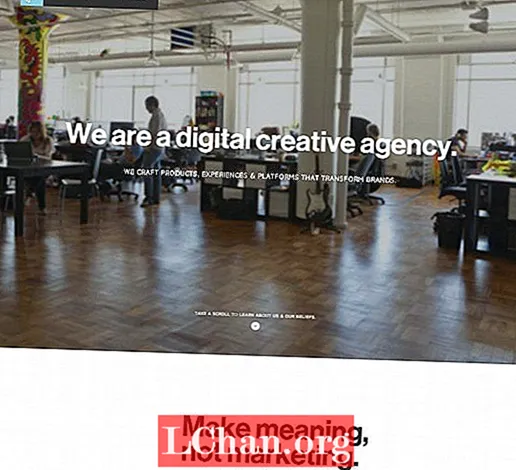
05. Lekplats

Designföretaget Playground använder bokstavligen en överdimensionerad bild av deras kontor så att du kan se dem på jobbet.
Ord: Gene Crawford
Gene Crawfords projekt inkluderar www.unmatchedstyle.com och konferenser som www.convergese.com. Denna artikel uppträdde ursprungligen i tidningen 246.


