
Innehåll
- 01. Adobe XD
- 02. Font Flame
- 03. Affinitetsfoto
- 05. Lingo
- 07. Stiftelse för e-post 2
- 09. Bez
- 10. OpenToonz
I sig självt kan inget verktyg göra dig kreativ. Men vissa kan hjälpa dig längs vägen, vilket ger dig en serie inspiration, en praktisk produktivitetsökning eller till och med ett helt nytt sätt att organisera din kreativa process. I det här inlägget sammanfattar vi några av våra favorit kreativa verktyg som ska hjälpa dig, oavsett om du arbetar inom grafisk design, typografi, digital konst, 3D, VFX, webbdesign, illustration, konst eller andra kreativa yrken.
Vill du ha typografisk inspiration? Kolla in dessa perfekta typsnittsparningar.
01. Adobe XD

Älskar du att skapa webbplatsmodeller och UX-prototyper i Photoshop? Vi inte heller. Därför har Adobe skapat Adobe XD, aka Adobe Experience Design.
I grund och botten Adobes svar på Sketch, med Adobe XD kan du skapa, testa och dela mockups i ett gränssnitt som är både lätt att använda och noggrant integrerat med Adobes andra Creative Cloud-appar, både för att importera tillgångar och exportera dina mockups. Och med massor av konkurrens på den här marknaden lämnade Adobes inget åt slumpen: de har verkligen tänkt igenom den här.
Det finns tavlor för iPhone och iPad, samt i anpassade storlekar; inbyggda gränssnittssatser för iOS och Android; ett verktyg för upprepade rutnät för att lägga till listor över upprepade objekt; ett maskeringsalternativ för snabb bildinsättning; ett interaktivt prototypläge, som låter dig koppla ihop olika tavlor för att efterlikna en användarupplevelse och verktyg för att dela och få feedback på dina mockups. Tillgångar från Adobe XD kan exporteras till både Adobe-appar och verktyg för att skapa appar från tredje part.
För mer information, ta en titt på vår recension av Adobe XD CC (2017 beta).
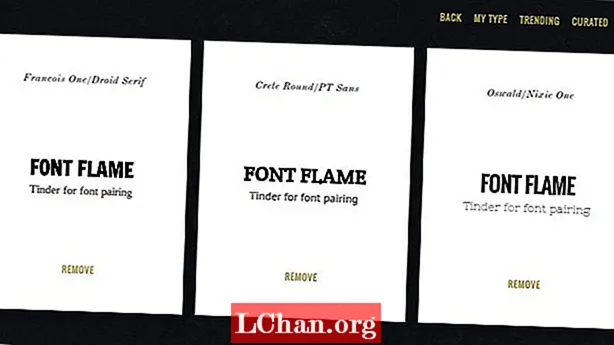
02. Font Flame

Font Flame kallar sig Tinder för fontparning. Ja verkligen. På samma sätt som dejtingsappen syftar till att skapa mänskliga parningar, hjälper det här smarta lilla verktyget dig att komma med originalteckensnittsparningar för att få din design till liv.
- 5 kreativa användningsområden för teckensnitt du kanske inte har tänkt på
Skapat av Jan Wennesland, tecknar Font Flames teckensnitt från Google Font Library och placerar dem i slumpmässiga parningar som du inte förväntar dig. Välj vilka du "älskar" och "hatar", så kommer den förra att avsättas för dig att besöka senare.
I bästa fall kan du upptäcka en typografisk matchning gjord i himlen som får din design att sjunga. I värsta fall är det ett fantastiskt sätt att koppla av på en lång tågresa. Vi är glada att ta reda på vilka nya funktioner Font Flame 2.0 kan innehålla - håll dig uppdaterad om uppdateringar.
03. Affinitetsfoto

Prisvärda VR-enheter som Oculus Rift och Google Cardboard uppmanar annonsörer att fråga om VR är framtiden för design. Gå in i Mozilla, som är fast besluten att ge virtuell verklighet till det öppna nätet. Så det har släppt den här fantastiska verktygssatsen som gör det enkelt för webbutvecklare att skapa VR-upplevelser som körs i alla web GL-aktiverade webbläsare.
Resurserna inkluderar en WebVR Boilerplate som hjälper dig att komma igång och A-Frame, ett ramverk för att skapa nya och fantasifulla VR-världar som dina användare kan utforska. Som du kan förvänta dig av Mozilla, är det mycket väl förklarat och helt gratis.
05. Lingo

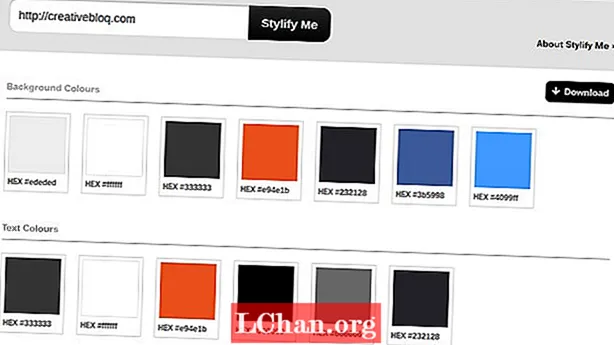
Om du ser ett typsnitt du gillar på en webbplats men inte vet vad det är, finns det ett fantastiskt verktyg som du förmodligen känner till som heter WhatTheFont. Men vad du kanske inte har hört talas om är Stylify Me, som gör exakt samma sak med bakgrundsfärger, textfärger, bilddimensioner och typografi - inte bara teckensnittet utan också stil, storlek, ledning och färg.
Kort sagt, Stylify Me ger allt du behöver för att omarbeta en webbplats designguide.
Om du gillar utseendet på en webbplats är allt du behöver göra att ange webbadressen i den övre sökmenyn och du kan se alla designdetaljer, inklusive de exakta HEX-värdena för färgerna. Du kan även ladda ner all information som en PDF.
07. Stiftelse för e-post 2

Google vet en sak om webben, så när det startar ett webbverktyg är det förmodligen värt att kolla in det - speciellt när det är gratis. Resizer syftar till att hjälpa designers skapa responsiva layouter, och det är ett bra exempel på en enkel idé, smart implementerad.
Om du vill använda den klistrar du bara in webbadressen till en webbsida i sökfältet och Resizer visar dig hur sidan ser ut i en rad layouter. Detta ska hjälpa dig att räkna ut vilka layoutmönster som passar bäst för olika skärmstorlekar.
Under lång tid, där man ska placera lyhörda brytpunkter i en design har man sett mer som en vetenskap än en konst. Detta verktyg rättar till balansen och ger dig ett sätt att kombinera matematiken med ditt designöga och ge en oslagbar visuell upplevelse för dina användare med flera enheter.
09. Bez

Har du en iPad Pro? Känner du att ditt nuvarande ritningsprogram inte gör det bästa av dess möjligheter? Bez är en kraftfull ny vektorgrafikredigerare som syftar till att göra det lättare att skapa vacker och exakt konst på Apples surfplatta.
Med fullt stöd för Slide Over, Split View, Smart Keyboard och Apple Pencil riktar Bez sig helt och hållet till proffs som utformar högkvalitativa illustrationer.
Det är gratis att testa, medan ett enda köp i appen 'Lås upp allt' möjliggör alla premiumfunktioner, inklusive booleska formoperationer som kombinera, subtrahera, korsa och exkludera, och 4 096% panorera och zooma för mer exakta redigeringar.
10. OpenToonz
Animationsprogramvaran som används för att skapa Studio Ghibli-filmer, liksom TV-program som Futurama och Steven Universe, Toonz har funnits ett tag. År 2016 gick det öppen källkod, släpptes som en gratis nedladdning under namnet OpenToonz.
Som du förväntar dig är den här kraftfulla 2D-animationsprogramvaran i toppklass och briljant flexibel - kan arbeta med både traditionell, handritad animering och rent digital animering. Och eftersom det är öppen källkod kan du ändra koden och utveckla den på ett sätt som passar dig.


