
Med galna utskrifter, handritade texturer och djärva färger som jobbar sig in i mode är det praktiskt att veta hur man uppnår utskrifter som använder dessa trender. Det är fullt möjligt att designa ditt eget tyg, applicera det på T-shirts, kuddar, kökshanddukar och mer med några enkla Illustrator-knep.
I det här projektet skapar vi en mönsterprov som är redo att skickas ut i tryckvärlden. Jag kommer att gå igenom hur man designar en funktionell färgruta med hjälp av de grundläggande riktlinjerna för en fyrkant och kommer att beskriva hur man använder Illustrators Pathfinder-verktyg för att slutföra din färgruta, redo att ta dina mönster från skärm till tyg.

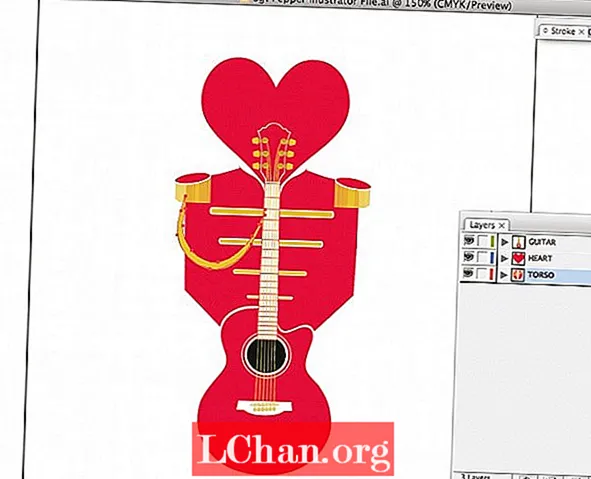
01 Innan du startar din mönsterdesign, samla först in några tygmönster för inspiration - jag har gått för ett 80-tals tema. Rita och skanna några slumpmässiga former för att använda som bas för ditt mönster. Spåra formarna i Illustrator live, expandera objekten och gruppera dem så att du har enskilda objekt att arbeta med. Om du använder pennverktyget för att rita dina former, se till att alla dina ritningar är objekt - inte linjer - genom att först expandera dem.

02 Vi ska använda en fyrkant som bas för vårt mönster. Rita en kontur i svart och lås sedan dess position. För att säkerställa att dina mönsterprickar tessellates exakt arbetar vi först i det övre vänstra hörnet av torget.

03 Börja ordna dina former runt vänster sida och toppen av torget. Se till att du inte går in i det högra eller nedre vänstra hörnet, eftersom det kommer att fyllas senare. Jag arbetar i svartvitt till att börja med: vi lägger till färg i färgrutan senare, när vi har den grundläggande designen redo.

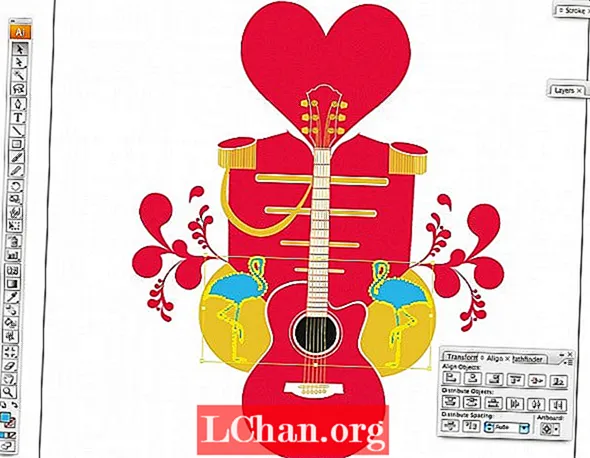
04 När du är nöjd med den grundläggande layouten för ditt hörn, fyll i rutan för att starta mönstret. Du måste se till att alla dina objekt inte är grupperade. Lås sedan upp din fyrkant och vänd fyllningen så att den blir en helt svart fyrkant utan konturer. Tryck på Cmd / Ctrl + Skift +] för att ta fyrkanten fram och låsa upp positionen igen.

05 Med föremålen utanför torget valt väljer du knivverktyget och trycker på Retur för att förvandla markören till ett hårkors. Zooma rakt in i kanten på fyrkantens vänstra sida och håll Opt / Alt + Skift, klipp från botten av den vänstra kanten av torget till toppen av din sida, så att du skär bort objekten ovanför toppen av torget.

06 Använd markeringsverktyget och välj avsnittet utanför torget du just har klippt ut. Håll Shift, dra avsnittet till den högra inre kanten av torget och zooma in för att säkerställa att kanten på formerna är uppradad med den inre kanten av torget.

07 Upprepa nu stegen 05 och 06 för föremålen utanför toppen av ditt torg. Den här gången, se till att du väljer objekten som du just har dragit över och utanför din fyrkant, och skär längs den övre utsidan av torget med knivverktyget till slutet av sidan. Du vill inte missa några föremål. Zooma in igen och kontrollera att objekten stämmer perfekt med lådans övre kant.


