
Innehåll
- 01. Förenkla Gmail
- 02. Spektrum
- 03. CSS Scan 2.0
- 04. Amino
- 05. Sizzy
- 06. Webbpalett
- 07. Checkbot
- 08. Toby
- 09. DomFlags
- 10. Highlighlight
Chromes utvecklingsverktyg är fantastiska, men det är möjligt att lägga till ännu mer spännande funktioner i din webbläsare för att göra webbdesign och utveckling enklare.
Det finns naturligtvis massor av andra verktyg runt för att påskynda saker, se vår favoritpost för webbdesignverktyg. För nu är dock 30 av våra favorit Chrome-tillägg för webbdesigners och utvecklare.
01. Förenkla Gmail

Om du tycker att Gmail blir lite för rörigt för sitt eget bästa, säg hej till Förenkla Gmail, som sopar bort allt skräp och dåliga användargränssnittsbeslut som har kröp in i det under de senaste åren. Skapad av Gmails tidigare leaddesigner, Michael Leggett, blir det av med allt störande röran och ger dig en mer avskalad och funktionell version.
02. Spektrum

Färgblindhet av något slag drabbar cirka 200 miljoner människor över hela världen, men catering för dem är ofta lågt i designers checklista för tillgänglighet. Med Spectrum kan du dock snabbt testa din webbplats mot olika typer av färgvisionsbrist och se till att allt är klart.
03. CSS Scan 2.0

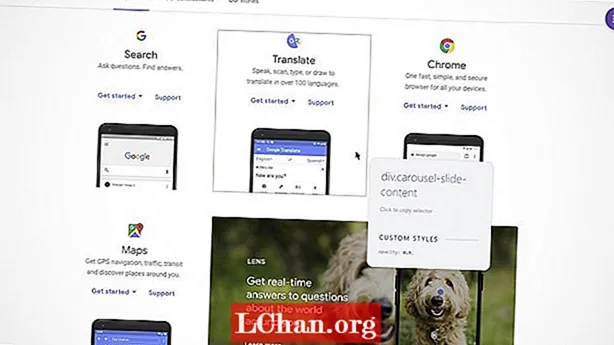
Chromes utvecklingsverktyg är ett praktiskt sätt att kontrollera under motorhuven för att se hur en webbplats fungerar, men CSS Scan 2.0 är ännu enklare om det är CSS du vill titta på. Håll muspekaren över vilket element som helst och dess CSS visas i en popup-vy, så att du kan kopiera dess regler med ett enda klick. Du kan använda den för att kopiera vissa element från teman eller mallar för att anpassa sig till ditt eget bruk, och det är bra för felsökning av din egen kod.
04. Amino

Här är ett annat fantastiskt CSS-verktyg. Amino är en live CSS-redigerare som låter dig skapa stilark i webbläsaren och tillämpa dem i realtid på webbplatser. Det låter dig effektivt göra permanenta designändringar på alla webbplatser du besöker, och om du är inloggad på Chrome med ditt Google-konto synkroniseras stilarken så att de är tillgängliga från Chrome på alla dina stationära enheter.
05. Sizzy

Responsiv webbdesign är givet i dessa dagar, och om du vill ha ett enkelt sätt att kontrollera dina mönster i flera visningsportar, är Sizzy värt en titt. Det visar en interaktiv vy av din sida som återges på ett antal olika enhetsskärmstorlekar, och du kan också visa och dölja ett simulerat enhetstangentbord och växla mellan stående och liggande läge.
06. Webbpalett

Nästa gång du ser en webbplats som använder färger mycket, här är ett enkelt sätt att dra nytta av den. Site Palette extraherar huvudfärgerna från en webbplats och genererar en delbar palett som du enkelt kan visa för medarbetare. Du kan också ladda ner en Sketch-mall och det finns också Adobe Swatch-support.
07. Checkbot

Att se till att alla länkar på din webbplats faktiskt fungerar är en omedelbar vinst och det är också ett bra sätt att förbättra din SEO. Checkbot är ett Chrome-tillägg som söker efter trasiga länkar, duplicerade titlar, omdirigeringskedjor, ogiltiga HTML / JS / CSS och mer, så att du snabbt kan granska din webbplats för dåliga länkar och få dem fixade.
08. Toby

Det är en sanning som allmänt erkänns att när du har haft Chrome öppet i ett par timmar kommer det att vara ett förvirrande boet av flikar bredvid ditt lillfinger. Toby är ett utmärkt sätt att tämja dem; med den kan du organisera alla dessa flikar i länksamlingar som ett alternativ till massor av enskilda bokmärken, vilket gör dem mycket lättare att hantera.
09. DomFlags

Påskynda processerna för stylingelement radikalt med DomFlags, ett riktigt bra tillägg som låter dig skapa kortkommandon för DOM-element. Det är som att ha bokmärken för att navigera i DOM; detta kommer att förändra ditt sätt att arbeta med DevTools.
10. Highlighlight

Här är ett intressant sätt att få människor att diskutera: låter dig dela höjdpunkter från artiklar på webben så att du kan uppmärksamma de viktigaste skrivbitarna.
Nästa: 10 fler Chrome-tillägg


